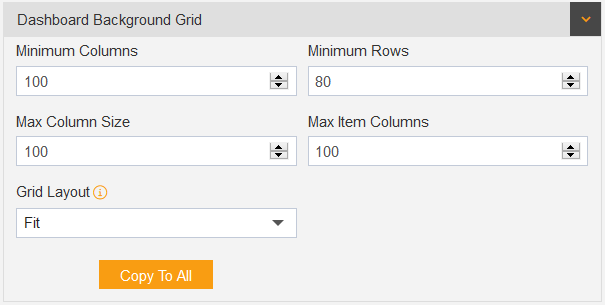
Dashboard Background Grid

1. The Dashboard Background Grid is the Area which contains all the widgets in dashboard,
it’s invisible until you click on the corner of any widget to resize it and change widget’s size.
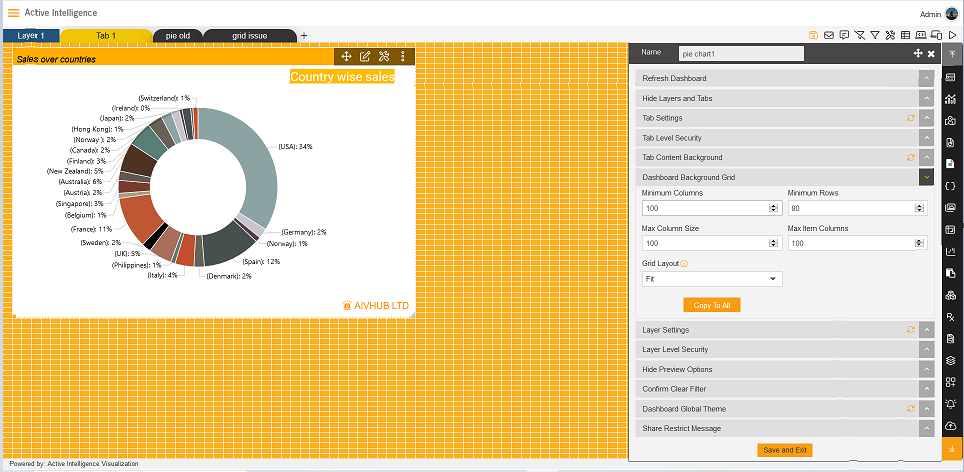
2. To see the grid, click on the corner of widget as shown in figure below:

3. The background grid contains Rows and Columns of specific sizes, and from the Dashboard Background Grid Settings you can change those values.
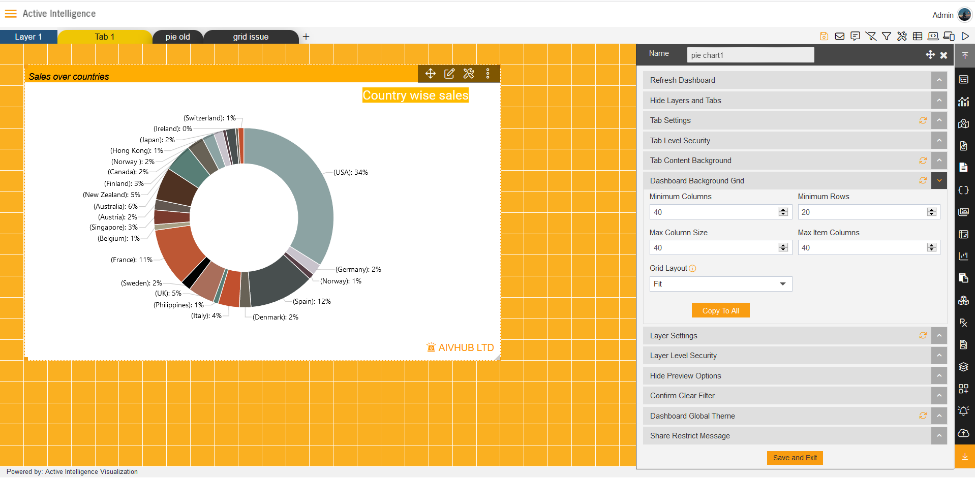
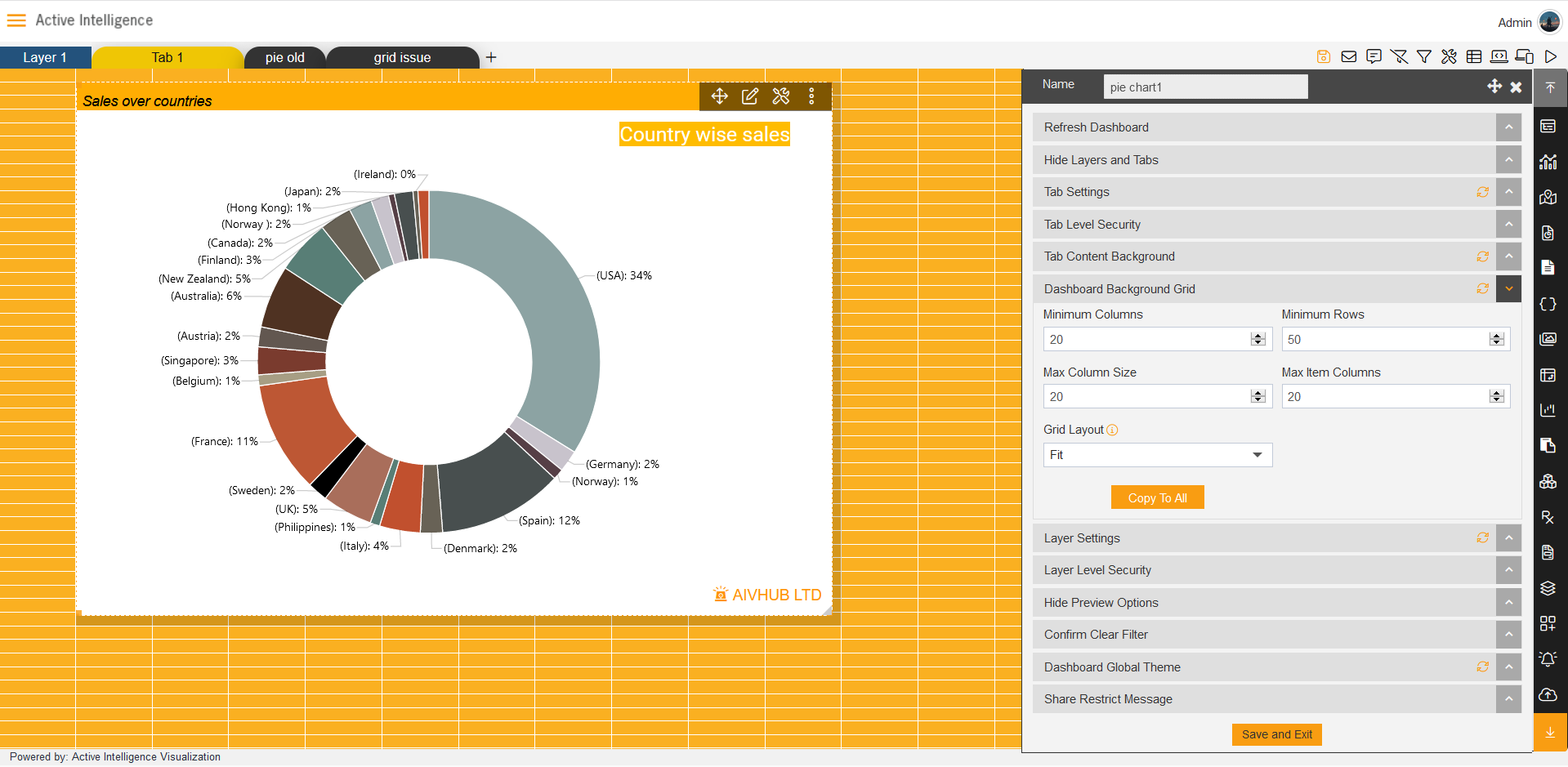
4. Now user changes the Minimum Column and Minimum Rows Value as shown in figure below:

5. Maximum Column Size is used to add total numbers of columns in dashboard.
The Max Column Size is depending on the Minimum Columns in Dashboard Background Grid.

6. The Grid Layout is used to change the Grid in different types, the types contain Fit, Scroll Vertical, Scroll Horizontal, Fixed, Vertical Fixed, Horizontal Fixed.
- Fit: will fit the items in the container.
- Scroll Vertical: will fit on width and height of the items will be the same as the width.
- Scroll Horizontal: will fit on height and width of the items will be the same as the height.
- Fixed: will set the rows and columns dimensions based on fixedColWidth and fixedRowHeight options.
- Vertical Fixed: will set the rows to fixedRowHeight and columns width will fit the space available.
- Horizontal Fixed: will set the columns to fixedColWidth and rows height will fit the space available.
