Introduction to Widget Title Properties of AIV application
From this setting user can change Widget title properties. This setting contains following options.
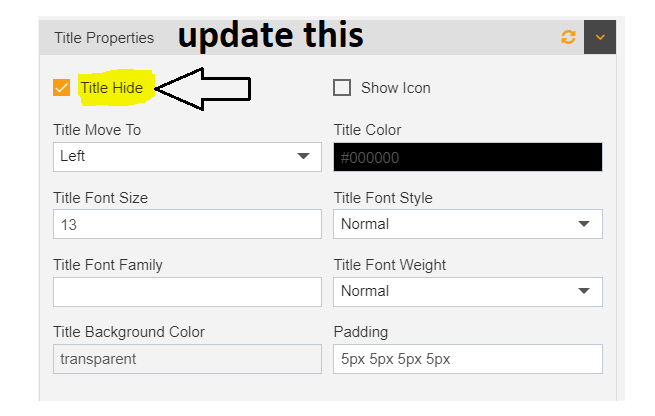
1. Title hide: need updates
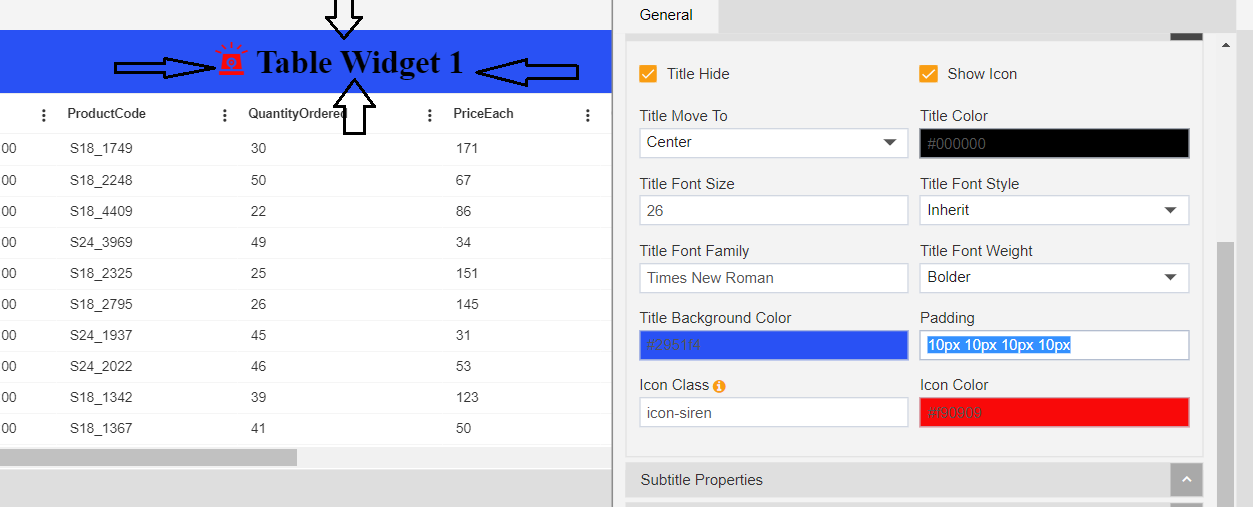
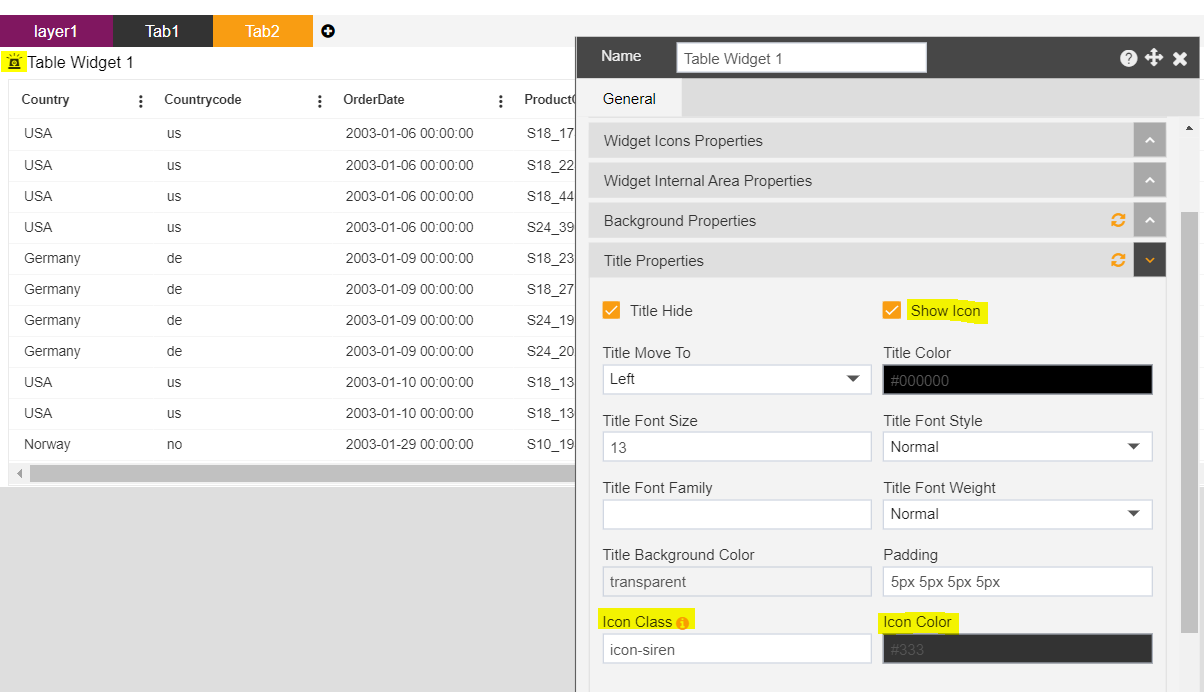
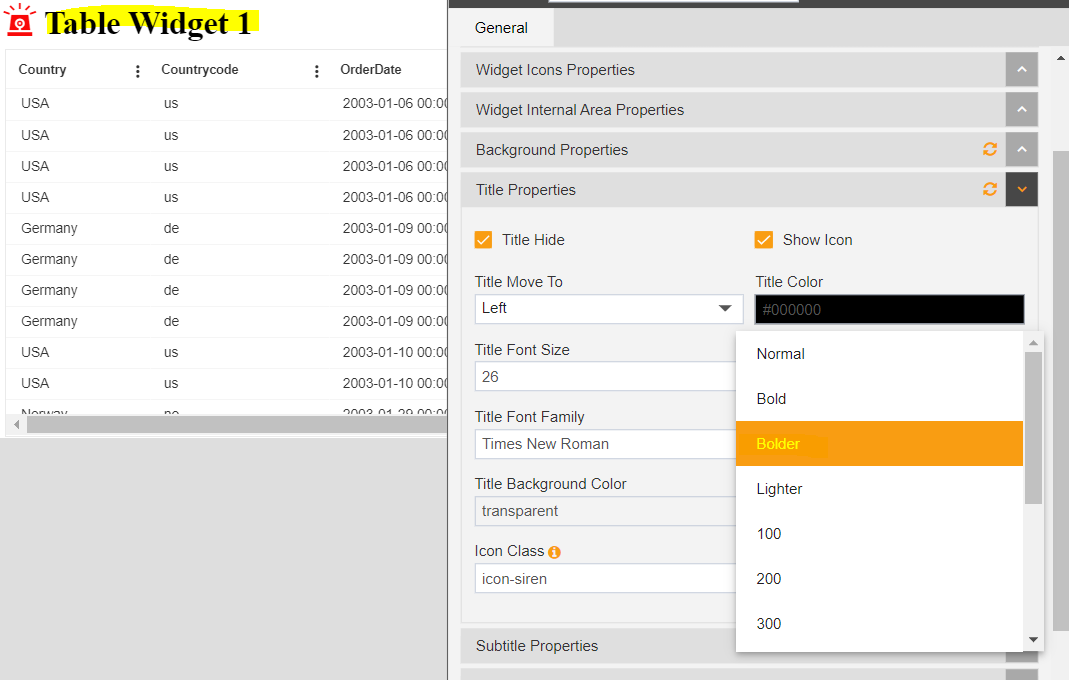
2. Show icon: This option is used to add icon before chart title. When clicking user will see siren icon before chart title. Refer below screenshot.

Also, there are 2 new settings displayed as you click on this show icon checkbox which are:
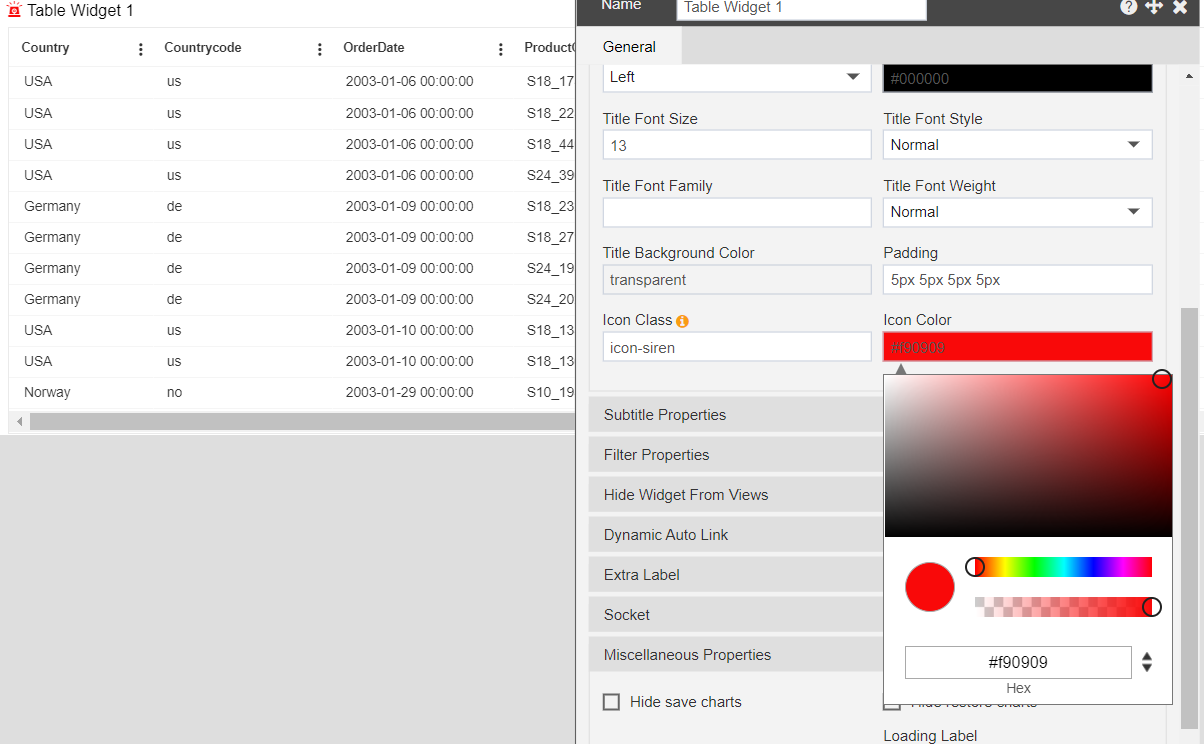
1. ‘Icon class’ and 2. ‘Icon color’.
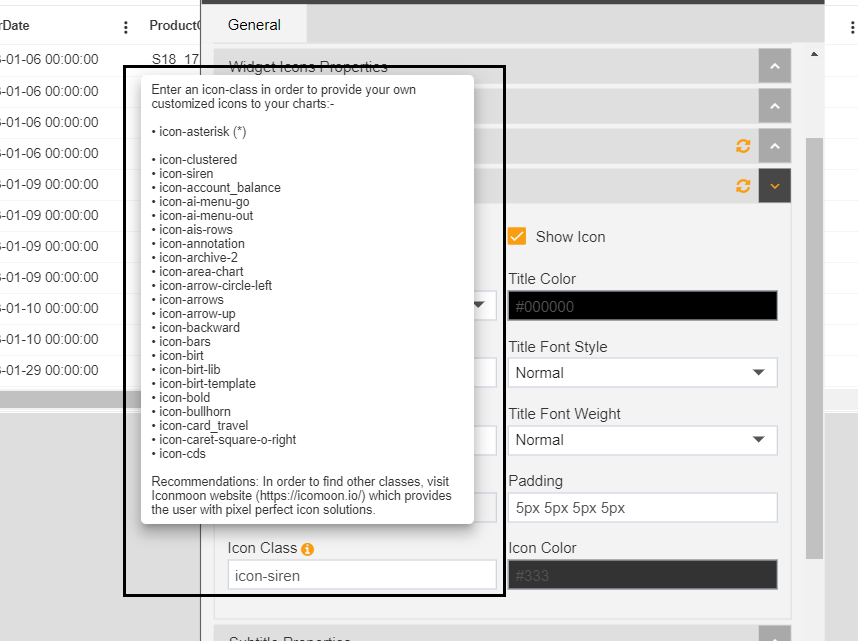
-In Icon class text box, the default icon is saved as icon-siren and due to which you will see siren icon before title of the table. To have the list of icon classes supported, there is an information icon available just on the right side of icon class label. When you hover on this icon; you will see the list of supported icon classes which you can use.

-You can change color of icon from ‘Icon color’ setting.

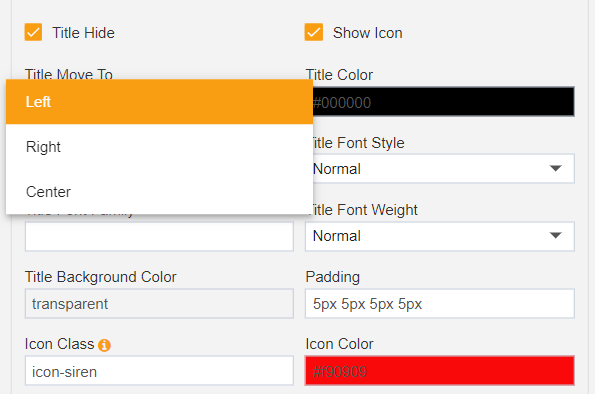
3. Title Move To:With this setting user can change the title position.

-There are 3 options available for the title position, Left, Right and Center. By selecting required option user can change position of title.
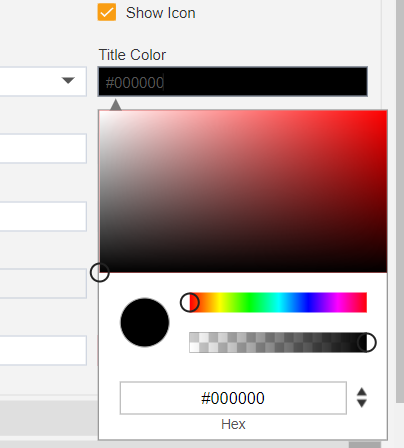
4. Title color: with this setting, user can change color of widget title. To change color, just click on color pallet of ‘Title color’ setting and from variety of color options you can select any color for widget title.

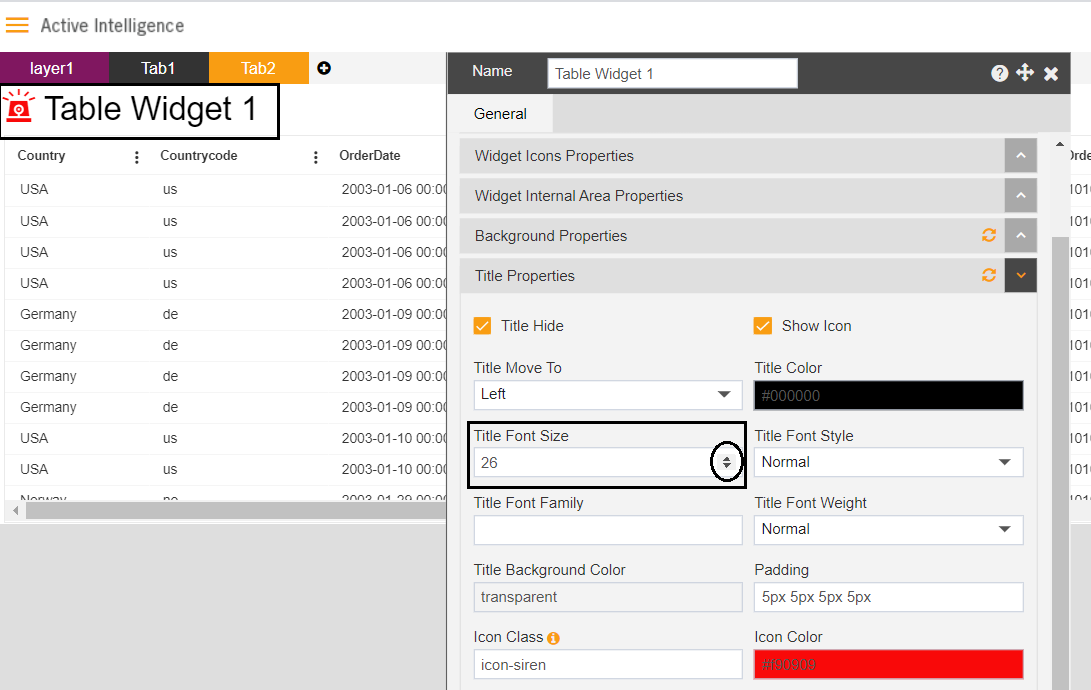
5. Title Font Size: With this setting user can increase and decrease the size of the widget title.

6. Title Font Style: with this setting, user can change the title font style from the available list of font styles.

7. Title Font Family: with this setting user can change the font of the title from available list of fonts.
8. Title font weight: With this setting user can apply font weight. For example, bold, bolder, lighter and many available from the drop-down menu.

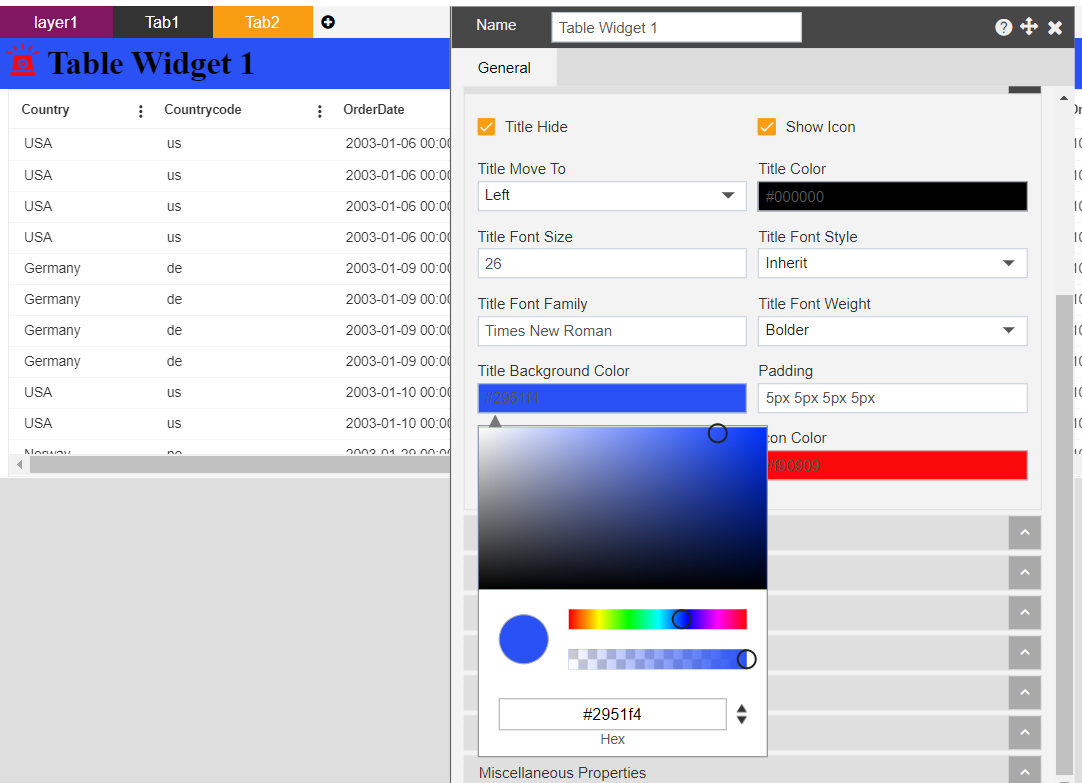
9. Title background color: With this setting we can set background color of the widget title. To change title background color, click on the color palette and select any required color. See image below,

10. Padding: This setting is used to provide padding to the widget title. User can provide padding in Top-Right-Bottom-Left respectively in pixels. For example, applying padding ‘10px, 10px, 10px, 10px’ means applied padding of 10 pixels in Top-Right-Bottom-Left side of the table widget.