Dashboard Layers
In the AIVHUB application, a user can create as many layers and within those layers a user may create as many tabs as possible.
Sometimes, it may happen that there are many layers present in the dashboard created by the user which have widgets distributed across them.
While working in the current layer, the user may want to compare the data of some other widget present in some other layer with the data present in the widget present in the current layer.
This is were the Layer widget comes into action. The user can create a layer widget in the dashboard and select the layer which contains the widget.
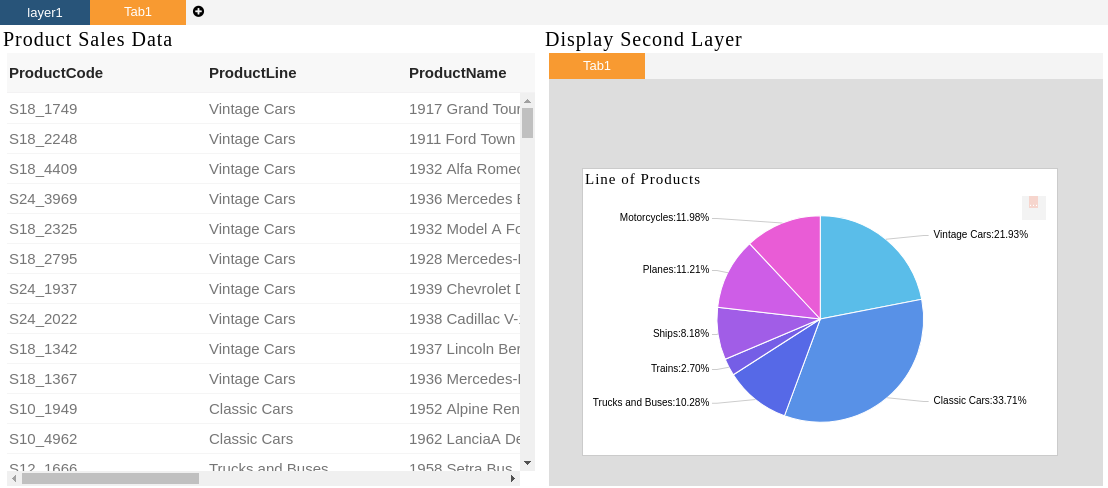
In this example, we will create two layers where first layer contains the detailed sale of products in form of table widget, whereas second layer displays the pie chart of the percentage of sale of products based on line of products.
In order to do so, follow the steps as below:-
- By default, any AIVHUB dashboard contains one layer and tab. Now we will create a second layer for the purpose of understanding (Layers will be discussed in detail in the Dashboard Layers, Views and Tabs of the Training Manuals).
- To add a new layer, click on the topmost
 icon which will open a
dropdown as follows:-
icon which will open a
dropdown as follows:- - Click on
 icon before "Add new layer" and a new layer
will be added to which the user will be automatically redirected.
icon before "Add new layer" and a new layer
will be added to which the user will be automatically redirected. - Add a pie chart displaying percentage of sale of products based on line of products by clicking on
 from the component list.
from the component list.
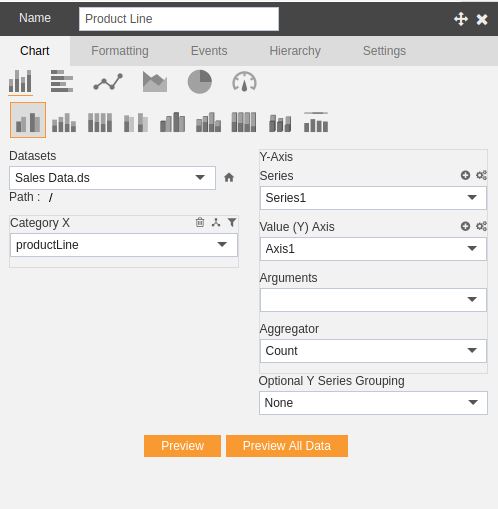
- Give name as shown in figure and select Dataset as Sales Data.ds and Category X as productLine as shown above.
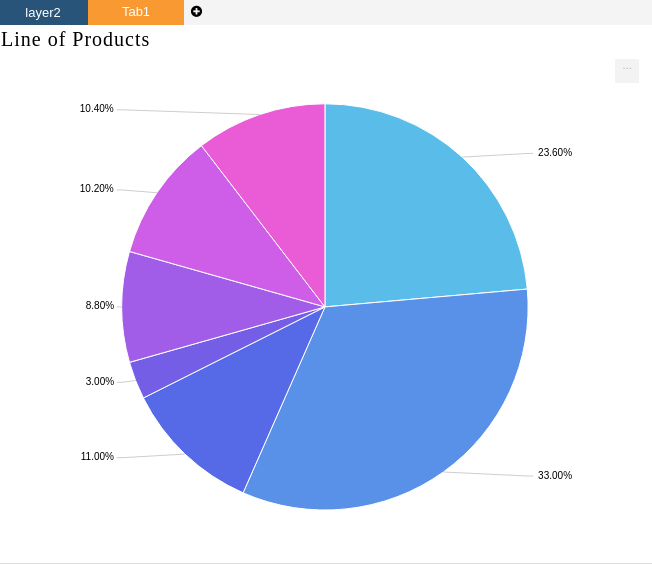
- This will create following chart:-
- Now in order to see the pie chart in second layer, in the first layer along with the table, add the layer widget in the first layer.
- c
Click on
 the Component icon from the top right corner menu, a
list of the available component will open up as follows:
the Component icon from the top right corner menu, a
list of the available component will open up as follows:
-
Click on
 Component from the list of the component into the
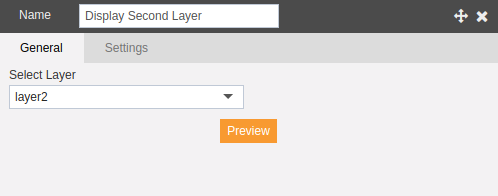
dashboard, a configuration box would open as follows:
Component from the list of the component into the
dashboard, a configuration box would open as follows:
- Provide name as shown in the figure and select layer2 from the dropdown menu.
- Finally, click on the
 to display the layer widget in the
dashboard.
to display the layer widget in the
dashboard.






In this manner, the user can make use of the layer widget to display widgets present in different layers within the same layer of the dashboard in order to compare and contrast the data depicted in those widgets.
