Dynamically link widgets across different layers
AIV application allows its users to dynamically link widgets that are present across different layers and tabs.
For instance, if a table and chart are linked dynamically, then on the click of any cell in the table, detail of that particular cell will be displayed in the chart.
In this example, we will dynamically link table widget displaying sales of products in first layer with the pie chart depicting the percentage of sale of products based on line of products in the second layer which we had created in the previous chapter.
In order to learn how to create multiple layers, visit the previous chapter by clicking on Previous button.
In order to dynamically link widgets accross different layers follow the steps below:-
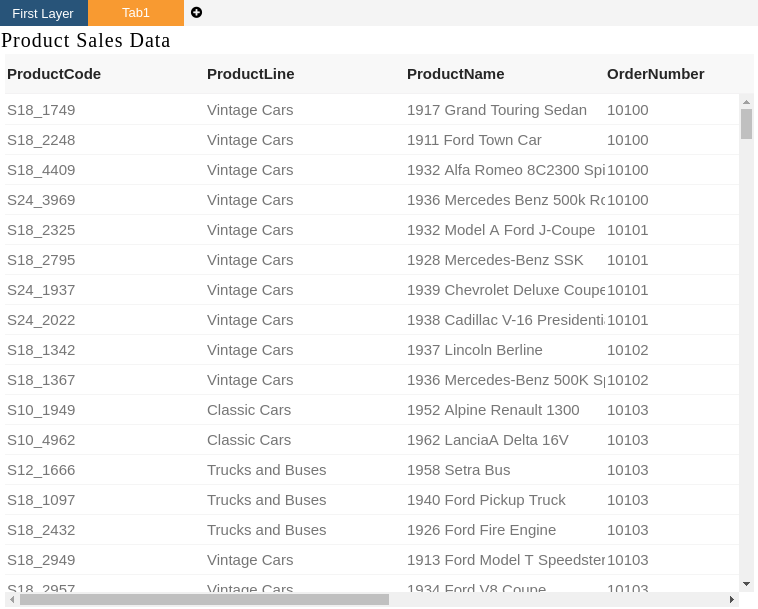
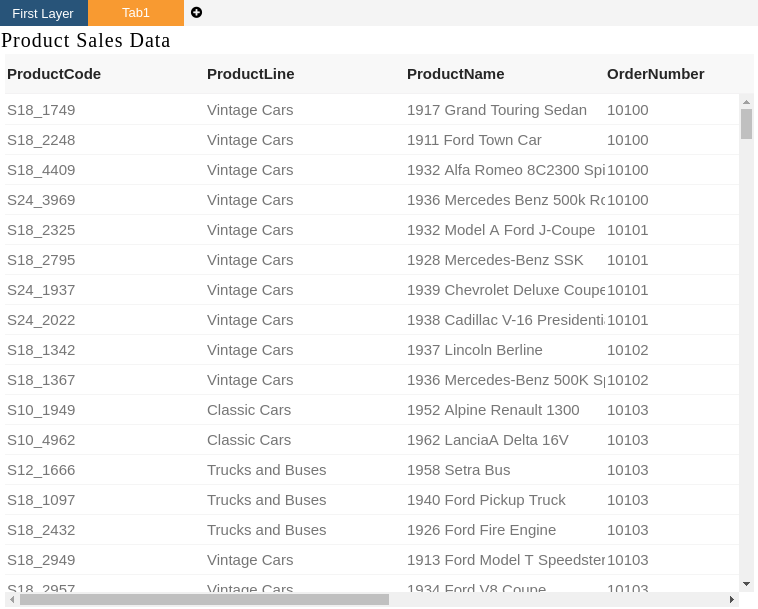
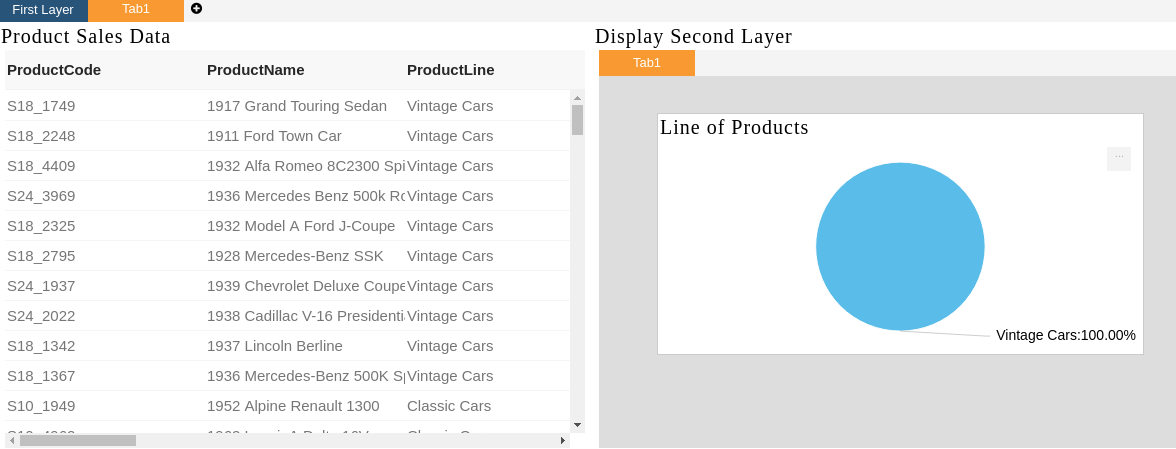
- As seen in the previous session, our first layer contains a table widget shown in the figure below:-
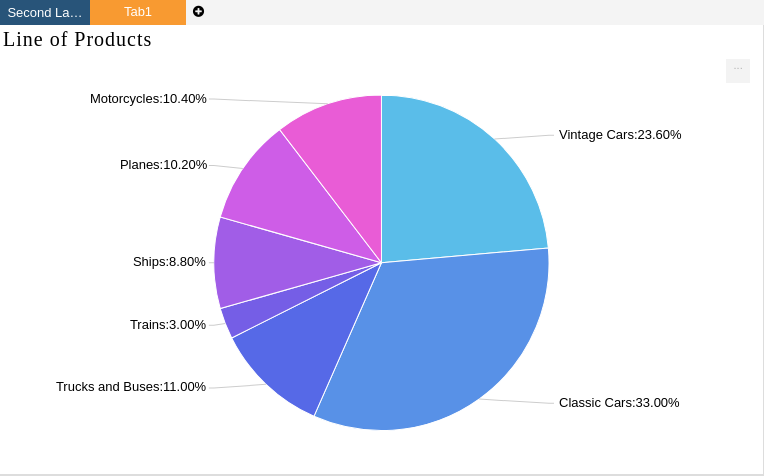
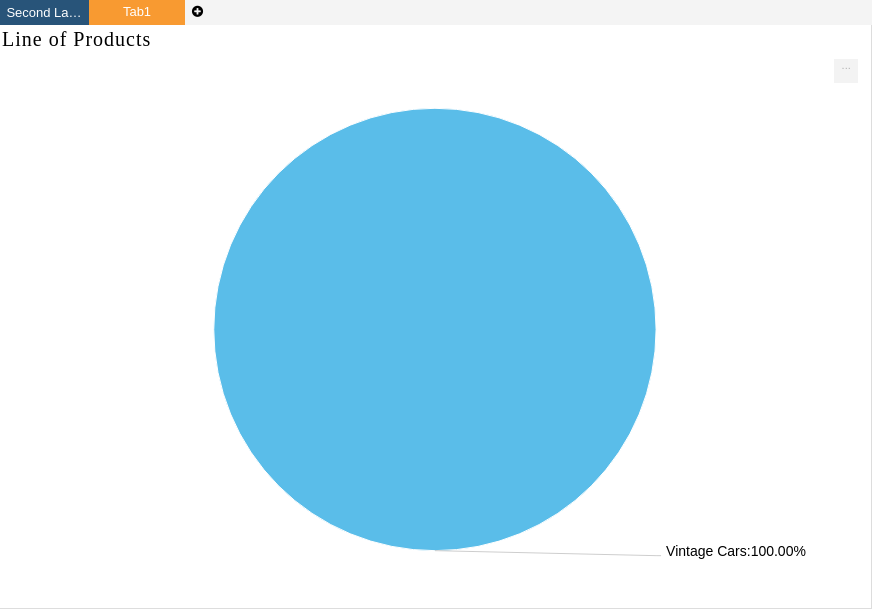
- Similarly, we had created the following pie chart displaying line of products in the second layer.
- Now we will create a dynamic link between the table in the first layer and pie chart in the second layer as follows:-
- Click on the side ellipsis
 in your table widget which displays sales of products in the first layer.
in your table widget which displays sales of products in the first layer. - This will open the following menu:-

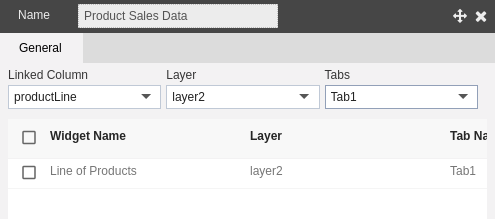
- Click on Dynamic Link and following configuration box will be opened.
- Select productLine in Linked Column, Layer as layer2 and Tab as tab1 from the dropdown menu.
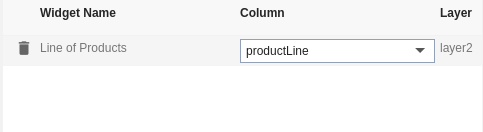
- Check the Line of Products checkbox and select productLine column from dropdown as follows:-
- Finally, click on the
 to apply the dynamic link on productLine.
to apply the dynamic link on productLine. - Now if the user clicks on any productLine, say Vintage Cars in the first layer, the pie chart in the second layer will display data only for that particular line of products.
- You can check the output by going to layer two by clicking on the topmost
 icon which will open a dropdown as follows:-
icon which will open a dropdown as follows:- - The chart in the second layer will be displayed as follows:-
- As the user had clicked on vintage cars, the chart displays data related to that product line only.
- The user can also add a layer widget in order to check the changes reflected on both the widgets simultaneously
-
Click on
 the Component icon from the top right corner menu, a list of the available component will open up as follows:
the Component icon from the top right corner menu, a list of the available component will open up as follows:
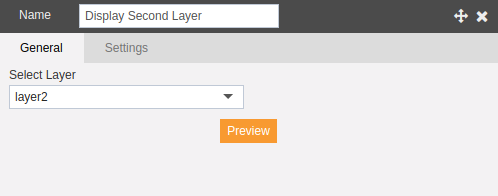
- Click on Component Icon from the list of the component into the dashboard, a configuration box would open as follows:
- Provide name as shown in the figure and select layer2 from the dropdown menu.
- Now the user can click on any cell in table to reflect changes in the chart or vice versa.










In the similar manner, the user can dynamically link widgets spread accross multiple tabs in different layers of the AIV dashboard.
