Chart Annotation
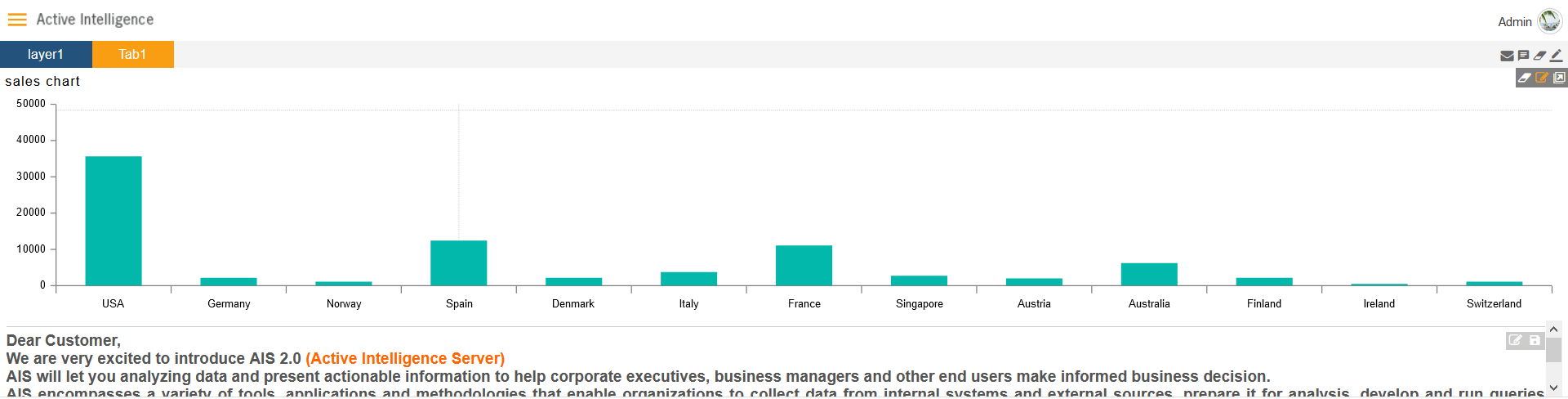
1. Annotation used to add note text under the widgets, you can add annotations to all kind of widgets in AIV. To enable annotations to particular widgets, go to Annotation edit tab. As shown in figure:

-Click on Annotations Properties, it will look like this:

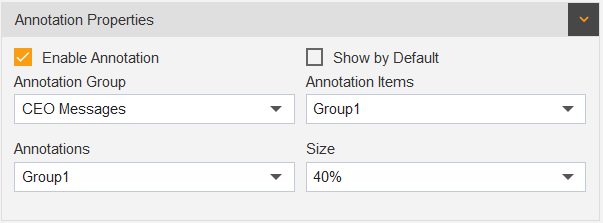
-Click on Enable Annotation toggle button, the annotations get added to widget automatically. And its option controls will appear as:

-Annotation Group is used to show the Group of annotations in AIV, user can add their own customized Annotation Group and Annotations through Annotation Section under the Master Data.
-Annotation Items is used to display the existing annotation items under the annotation Group.
-Annotations used to display the text notes added into annotation.
-Size: The size displays size under the widget, user can select the size of annotation display as required.
-As you can see in above image, the option of  Show
Default toggle button, it basically displays the annotations under the widget all the
time.
Show
Default toggle button, it basically displays the annotations under the widget all the
time.
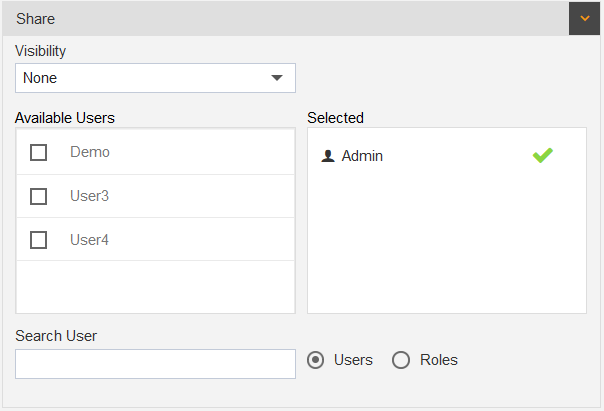
Annotation Share: -

1. The Annotation share controls the Annotation Share through users or Their roles, from here you can control the visibility of annotation and also share teh annotation function with a particular user in dashboard.
-The Visibility controls the visibility criteria for particular user, it has two visibility criteria - View and Edit.
-Available users and Selected users, when user selects the available listed user, it gets selected into selected box.

-From Search bar you can search the user or role.
-From User and Role radio buttons you can select the Available Users and Roles of AIV.
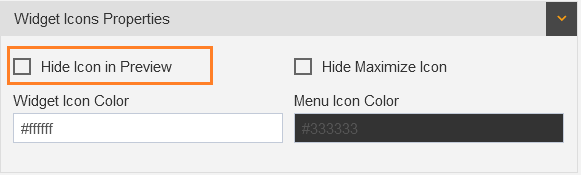
2. To display annotation, on icon-click displays the icons on widget preview, to enable the icon you need to disable the hide icon function from widget settings as shown in below.

-Uncheck the toggle button, as shown in above figure.
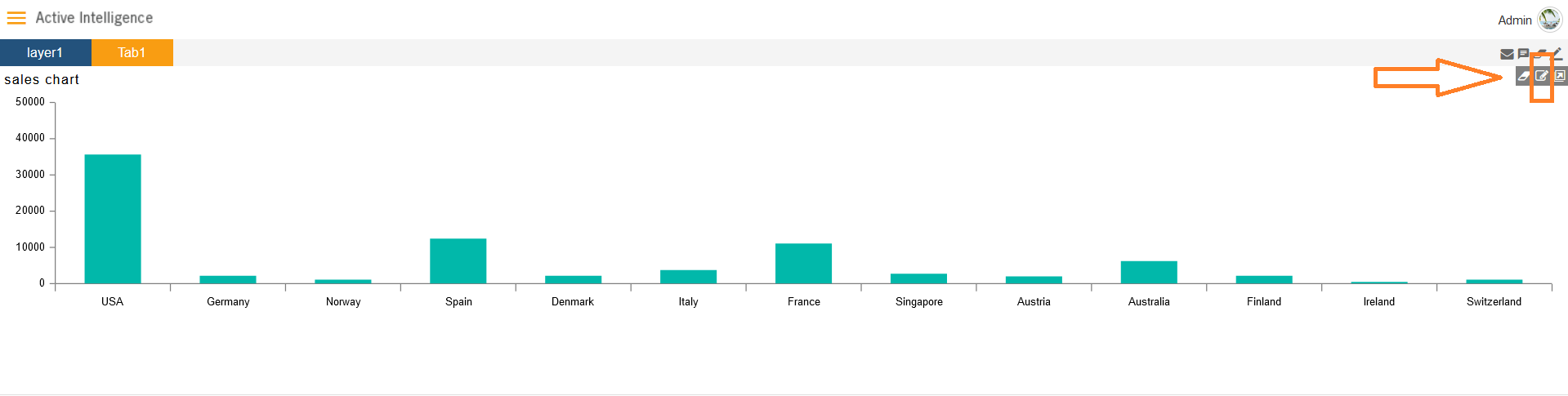
- After saving and exit, find the annotation icon on the Top-right side of the widget. As shown in figure:

- By click on the icon, Annotation will display under the Widget, as shown in figure: