Pie Chart Title Properties
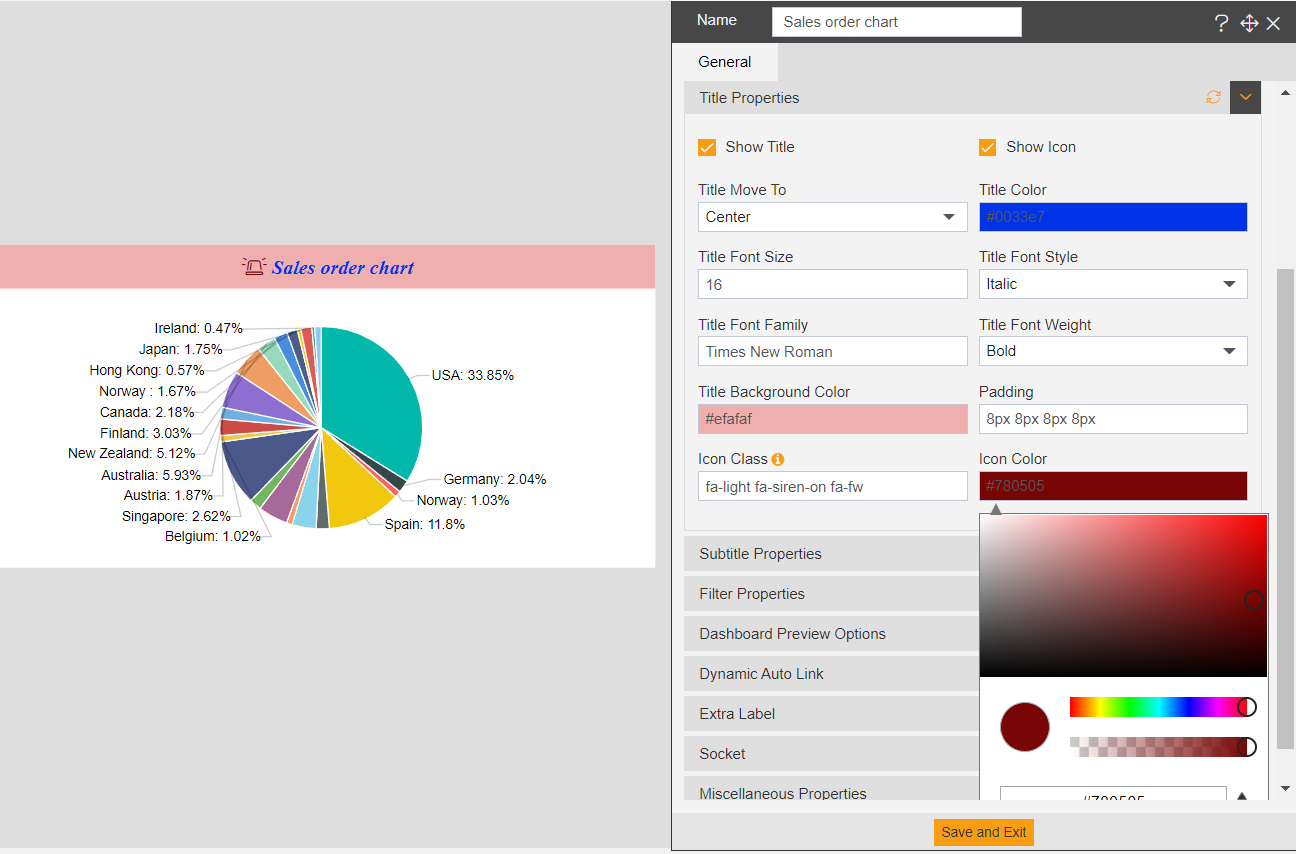
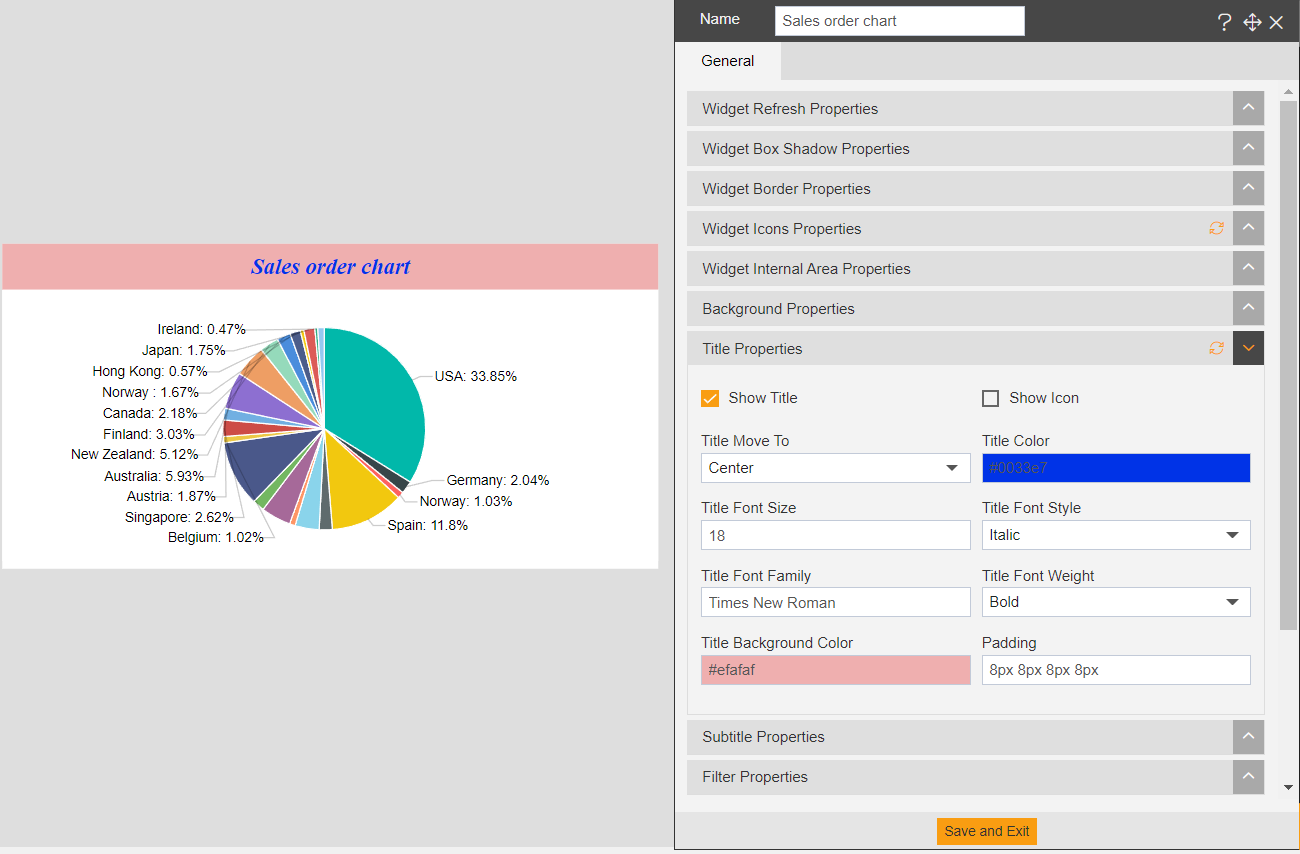
• Title Properties - user can change the Title properties of Pie Chart Widget as per requirements
• Go to setting tab -> Title Properties

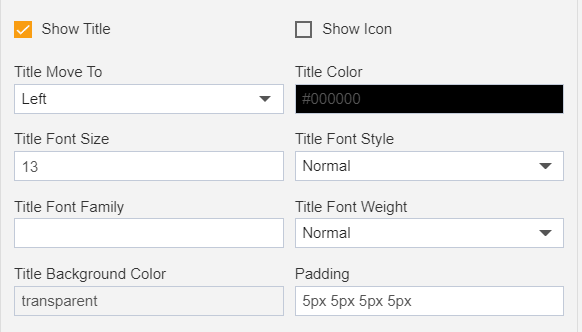
1. Title Move to - user can change the title position to Left, Right or Center as per requirements.
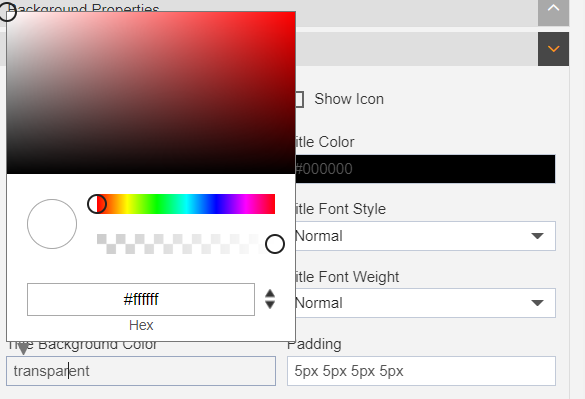
2. Title Color - user can the color of widget title.
• To change the title color, just click on the color palette of “Title Color” & from that variety of color options user can select any color for the widget title.
3. Title Font Size – user can set the title font size as per their requirements.
4. Title Font Style – by this user can change the title font style from the available list of font styles.

5. Title Font Family – by this user can change font as per their requirements.
6. Title Font Weight – user can apply font weight. User can select any option from the drop-down.

7. Title Background Color – by using this user can set the background color of the widget title. User can also select the any color from the palette as required.

8. Padding – user can provide padding to the widget title as per their requirements. user can provide padding in Top-Right-Bottom-Left respectively. (ex; padding ‘8px 8px 8px 8px’ is applied, it means 8px padding is applied from Top-Right-Bottom-Left of the title)

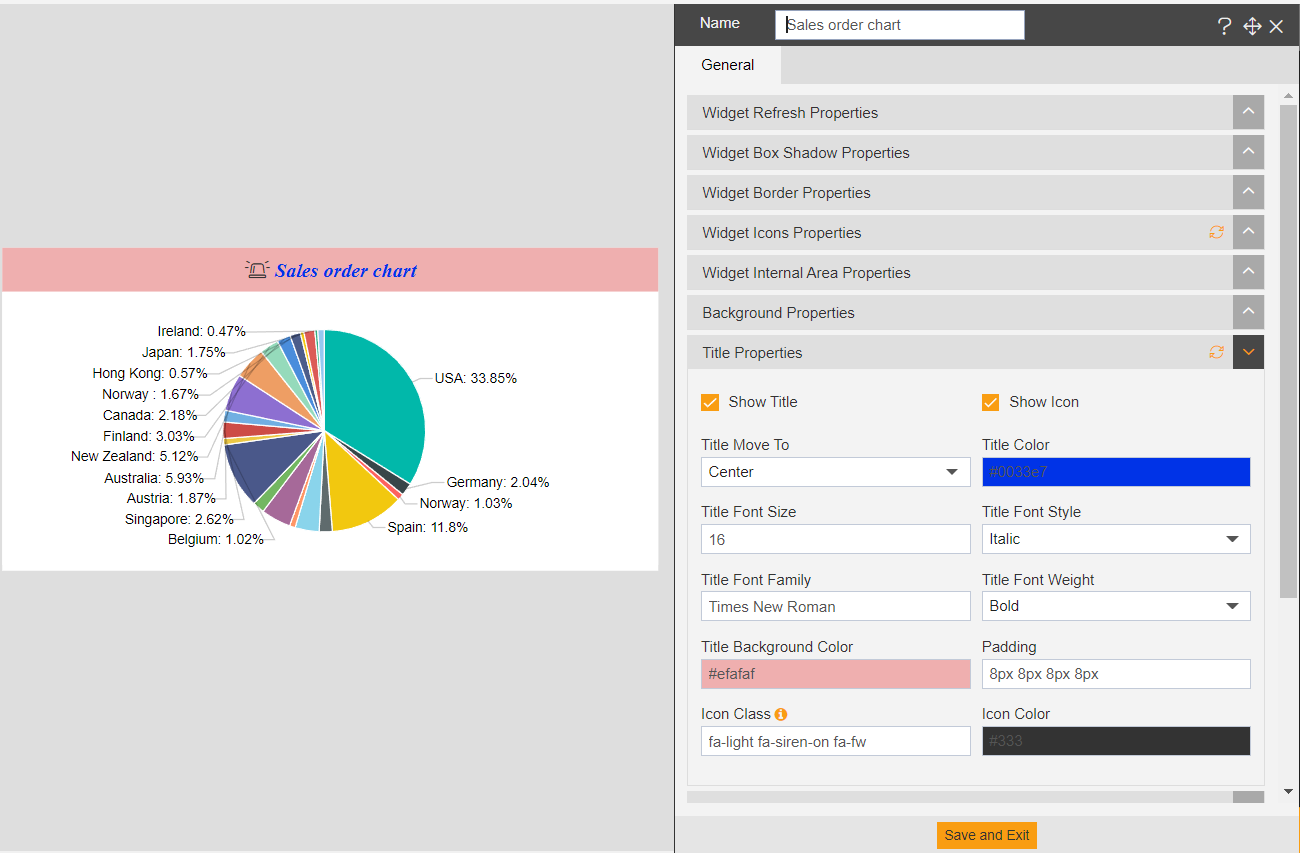
9. Show icon – by using this user can add the icon before chart title. When we check this show icon box, user will able to see siren icon before the title.

10. By enabling show icon, 2 new option will appear.
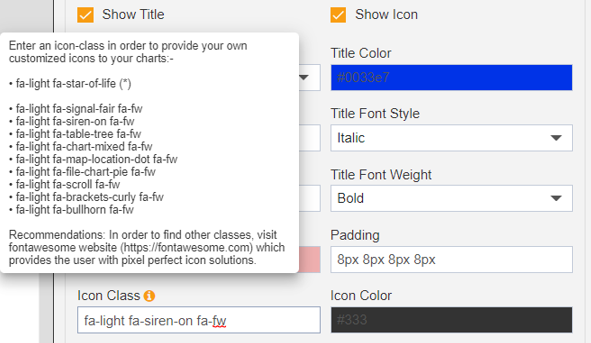
a) Icon Class – In this text box, icon-siren is set as default. For the list of icon classes supported, there is an information icon available just on the right side of icon class label. When you hover on this icon; you will see the list of supported icon classes which you can use.