VariableRadiusRadar chart > Color and Theme Property

1. Click on hamburger icon.

2. Click on dashboard tab and Open variable Radius Radar Chart in edit mode.
3. The Edit menu box appears as you click on variable Radius Radar chart icon. And a widget gets added in content place automatically in dashboard.
4. Enter Following details in Chart Property.
Value Column: extended price
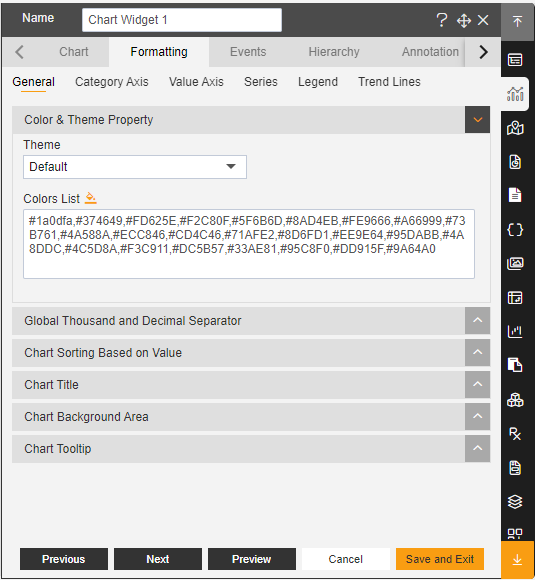
5. In Formatting Property click on General Property.
6. Enter Following details in Color & Theme Property:
Theme: Default
Color List: #8256f8
7. Fill above details in edit box, As Shown in figure.

8. Click on Preview and Save and Exit.
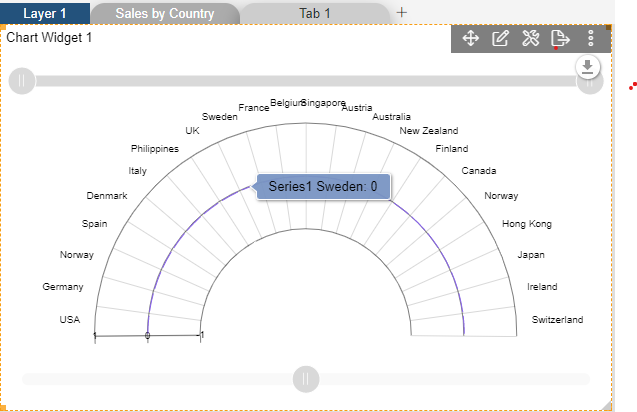
9. Now, match your Variable Radius Radar chart with the below example, it should look like the figure below: