VariableRadiusRadar chart > Category Font Prop

1. Click on hamburger icon.

2. Click on dashboard tab and Open variable Radius Radar Chart in edit mode.
3. The Edit menu box appears as you click on variable Radius Radar chart icon. And a widget gets added in content place automatically in dashboard.
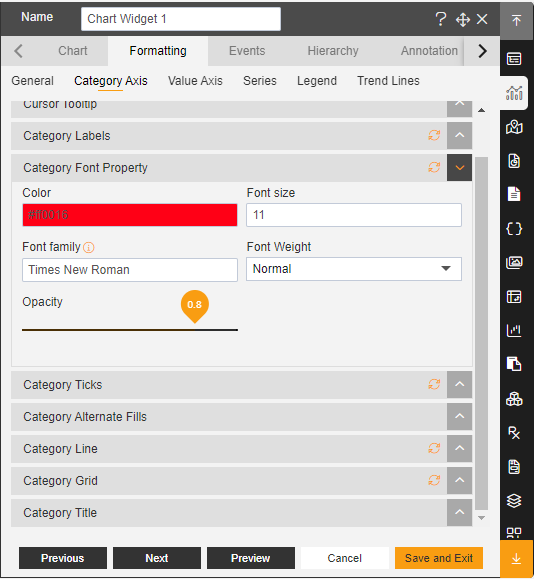
4. In Formatting Property click on Category Axis Property.
5. Enter Following details in Category Font Property:
Color: #ff0016
Font Size: 11
Font Family: Times New Roman
Font Weight: Normal
Opacity: 0.8
6. Fill above details in edit box, As Shown in figure.

7. Click on Preview and Save and Exit.
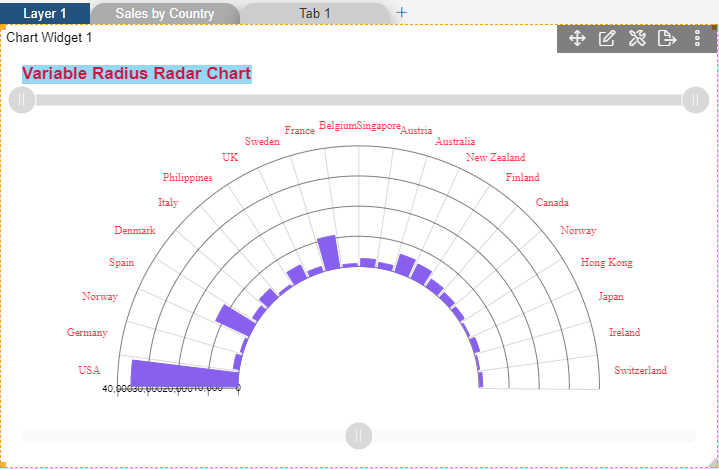
8. Now, match your Variable Radius Radar chart with the below example, it should look like the figure below: