Dummy Filter using Custom Visualization
When we require to make user-defined filters with required looks and design, we need to use custom visualization to make designs and link them with widgets using dummy filters.
1. Login into AIV.
2. Make Dashboard, to make dashboard click on Plus icon (+) from Dashboard section, as shown in the figure below:

3. Insert name & click on create button, as shown in the figure below:

4. From the right vertical menu bar, click on the Custom Visualization icon.

5. Make 3 buttons for the year filter, as shown in the figure below:

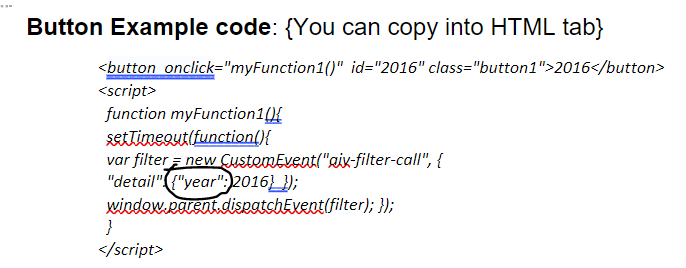
Button Example code: {You can copy into HTML tab}
Button CSS code: {You can copy into CSS tab}
6. Now, make a Table widget in the dashboard, click on the table widget icon from the right vertical menu bar, as shown in the figure below:

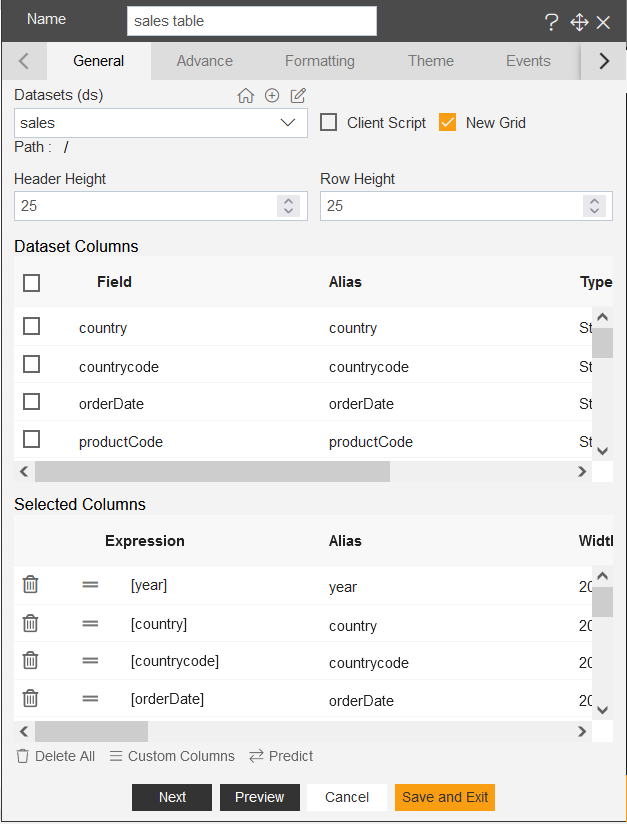
7. Insert the following details to make a table widget:
• Name: sales table
• Datasets(ds): sales.ds

8. Click on the save and exit button, now add a filter to connect the custom-made buttons to the table widget.
9. Now, make a filter for the year, click on the filter icon, as shown in the figure below:

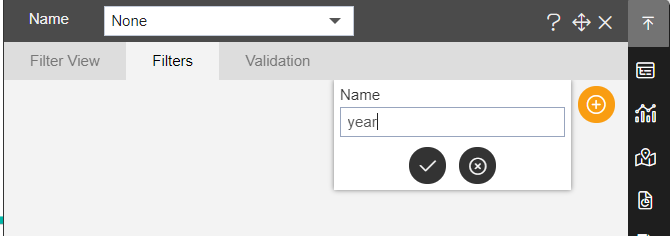
10. As you click on the filter icon, the filter dialog box pops up on the dashboard, as shown in the figure below:

11. Click on the plus icon to add a filter, and enter the name of the filter, as shown in the figure below:

NOTE: Make sure the name of the filter you apply is the same you have applied in the filter event while creating buttons.

-Here year is the name of dummy filter that we need to create.
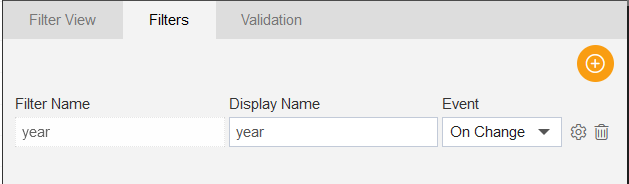
12. Click on the check icon to add the filter. after that, edit the click Event from On Click to On Change, as shown in the figure below:

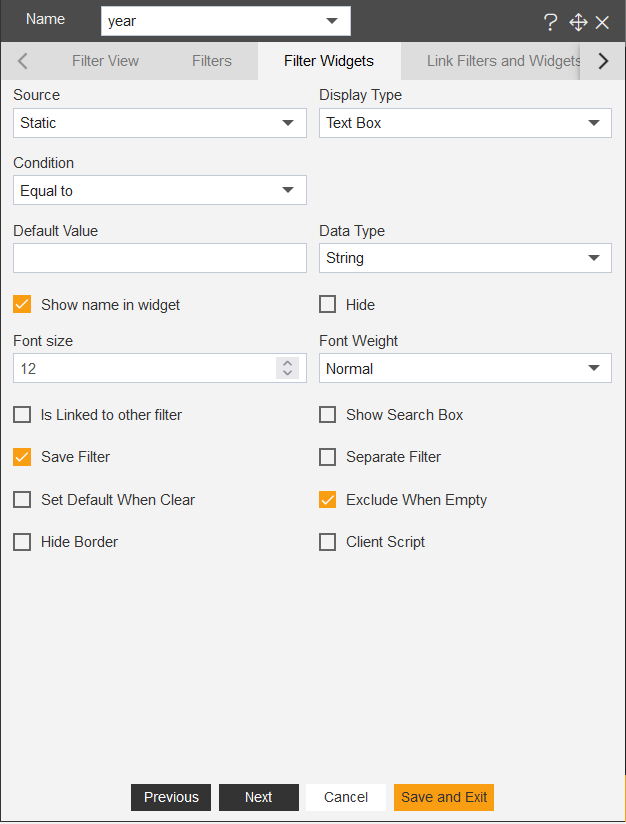
13. Now, click on the setting icon from the right side of the filter dialog box.
14. After landing to filter widgets tab, select display type as Textbox.

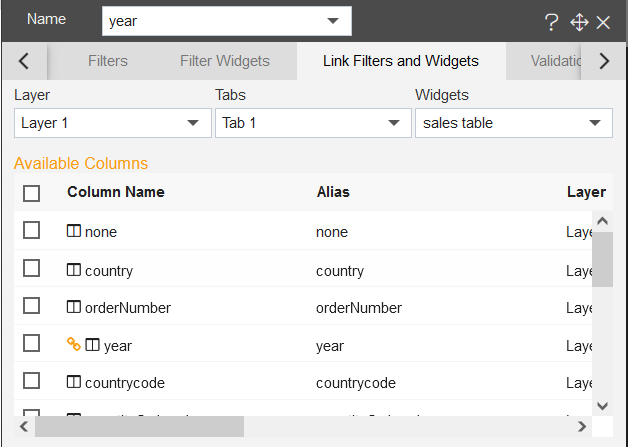
15. To link the year filter to the widget, click on Layer dropdown and select Layer1, From Tabs dropdown select Tab1, From Widgets dropdown select sales table.

16. From available columns of the sales table. select the year column, it will appear in the linked columns & parameter box.

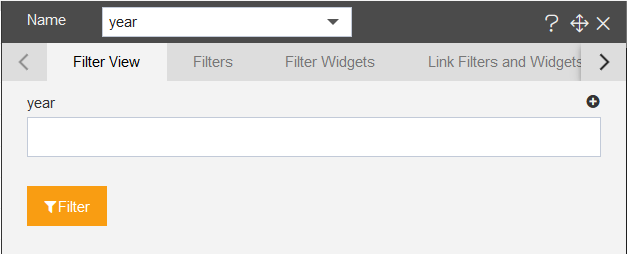
17. Go to the filter view tab from the top of the tabs bar, click on the Plus icon (+) on the top right corner of the year filter. Click on the save and exit button. And go to preview mode.

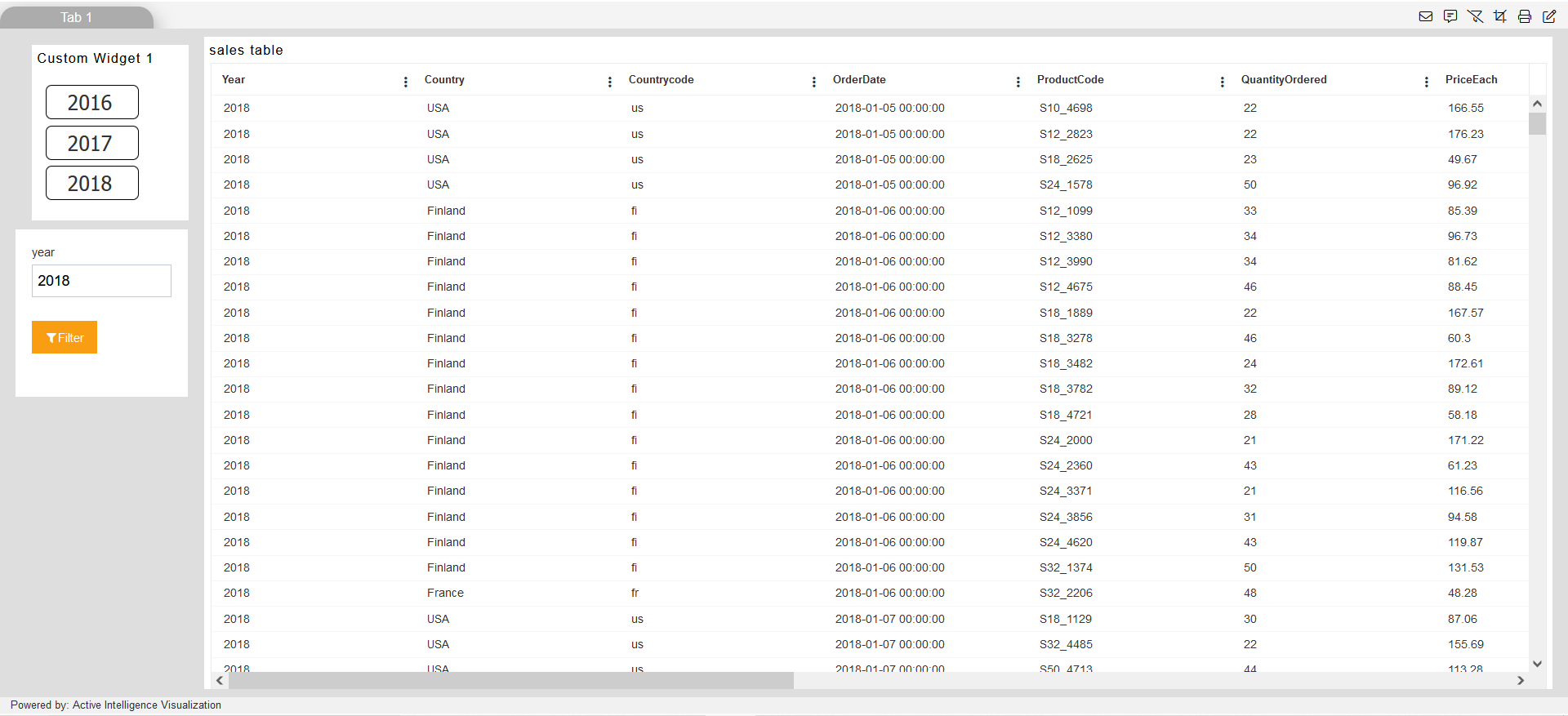
18. The example screen below shows the custom visualization and widget connection through the filter.

19. As the user selects the custom filter button, it passes on the selected value of the filter and filters the table widget as the year selected. As shown in the figure below:

20. Now, you can hide the filter using Bring Forward and Send Backward. To enable it, click on the ellipse icon from the top-right corner and select send backward, and drag under any of the widgets.
