Adding predefined components to the Ad-hoc Reports in the AIVHUB application
In the previous section we learned how to add text to the Ad-hoc Reports. This section will teach you how to add some predefined components to your Ad-hoc Report.
There are also some predefined components provided by the AIV application inside the component library of the Pre-defined tab on create adhoc page.
These components are as follows:-
- Cover Page
- Performance Report
In order to add predefined components to your Ad-hoc report follow the following steps:-
- Drag and drop the performance report to empty area as shown below:-
- You have now successfully inserted a performance report in your adhoc report.
- In order to run the text widget click on Run in the topmost right corner as follows:-
- For this example, we select Run as HTML.
- Click on HTML which will open the following dialog box:-
- As the text has no parameters, just click on Send.
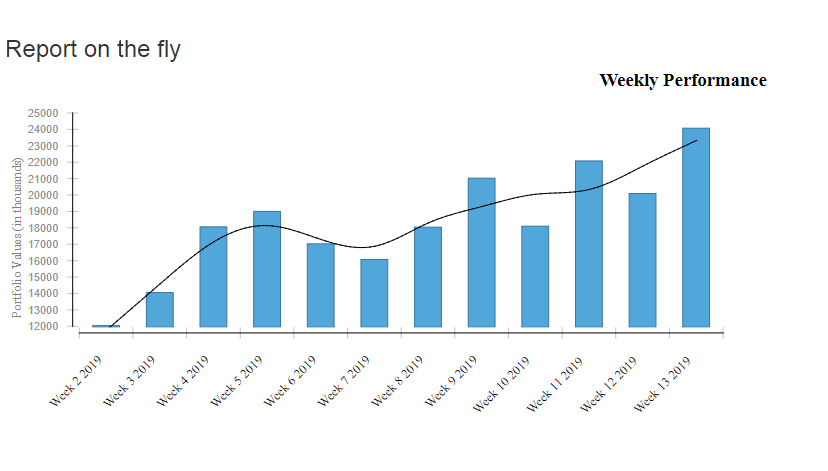
- The following report will be generated in HTML.
- You can change the template format from the BIRT Templates as follows:-
- If you want to save your text you can click on the save button
 at the topmost right corner below admin which will open the following dialog box:-
at the topmost right corner below admin which will open the following dialog box:- - You can give your own name in selected column, and select format as Report/Template and press submit button to perform save operation.
- If you want to change the settings of a widget click on
 below Run which will open the following dialog box:-
below Run which will open the following dialog box:- - Here you can change name, width, height and visibility of your library.
- Similarly press
 in order to delete the text widget.
in order to delete the text widget.







In this manner you can add predefined components to your ad-hoc reports.
