Table Widget
Click here to add Custom Column in Table widget.

1. Click on hamburger icon.

2. Click on the plus(+) icon in the visualization tab.
3. The Create Dashboard Dialog box will pop up on screen. Enter Dashboard Name as shown in Figure.
4. Click on Create After entering Dashboard Name in dialog box.

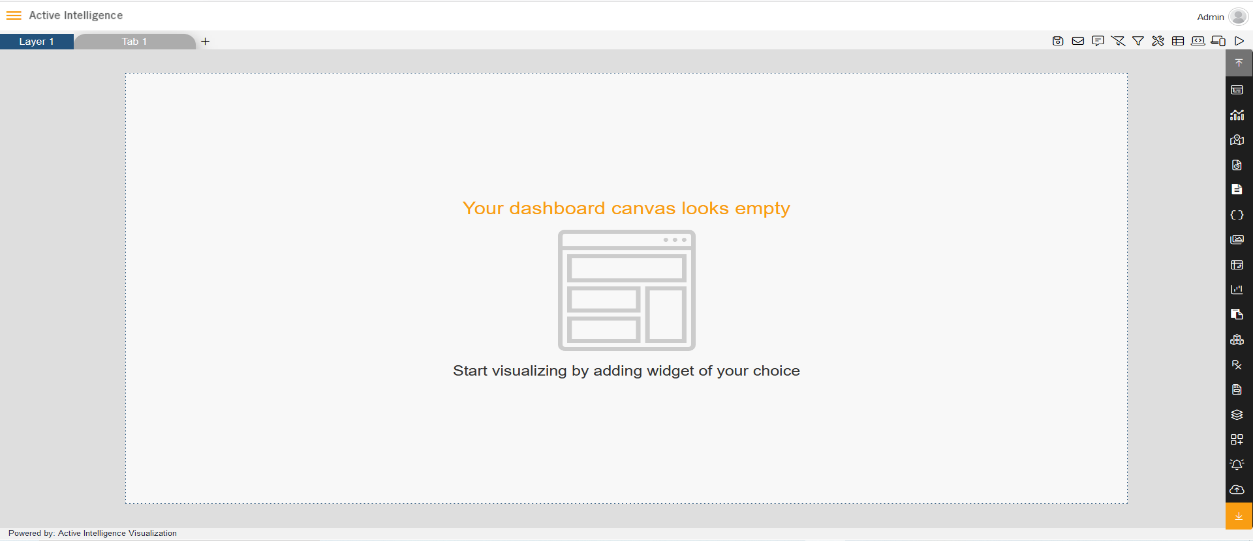
5. You will see an Empty Dashboard, As shown in figure below:

6. From Right Vertical Menu Select the Table Widget icon.
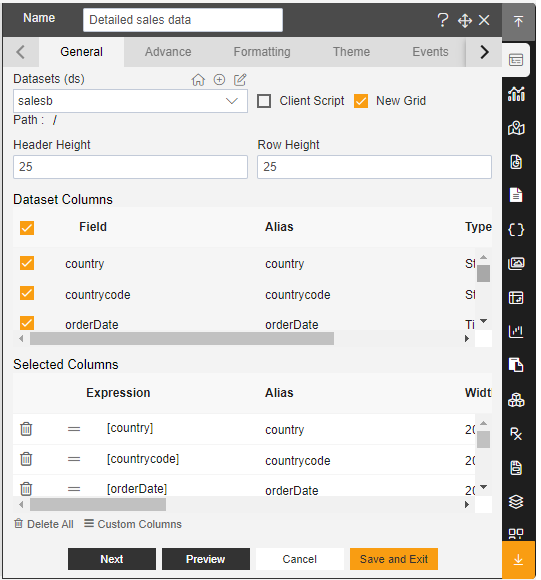
7. The Edit menu box appears as you click on table widget icon. And a widget gets added in content place automatically in dashboard.
8. Enter following details in table edit properties:
Datasets: Salesb.ds
Header Height: 25
Row Height: 25
In the Dataset Columns select the header checkbox.
9. Fill above details in edit box, As Shown in figure below:

10. Click on Preview and Save and Exit.
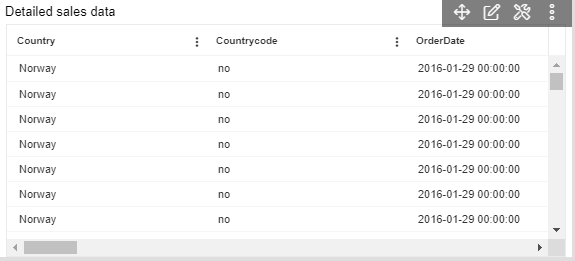
11. Now, match your Table widget with the below example, it should look like the figure below: