General - Color and Theme Property

1. Click on hamburger icon.

2. Click on the (+) icon from Visualization Tab.
3. The Create Dashboard Dialog box will pop up on screen. Enter Dashboard Name as shown in Figure.
4. Click on create after entering dashboard name in dialog box.

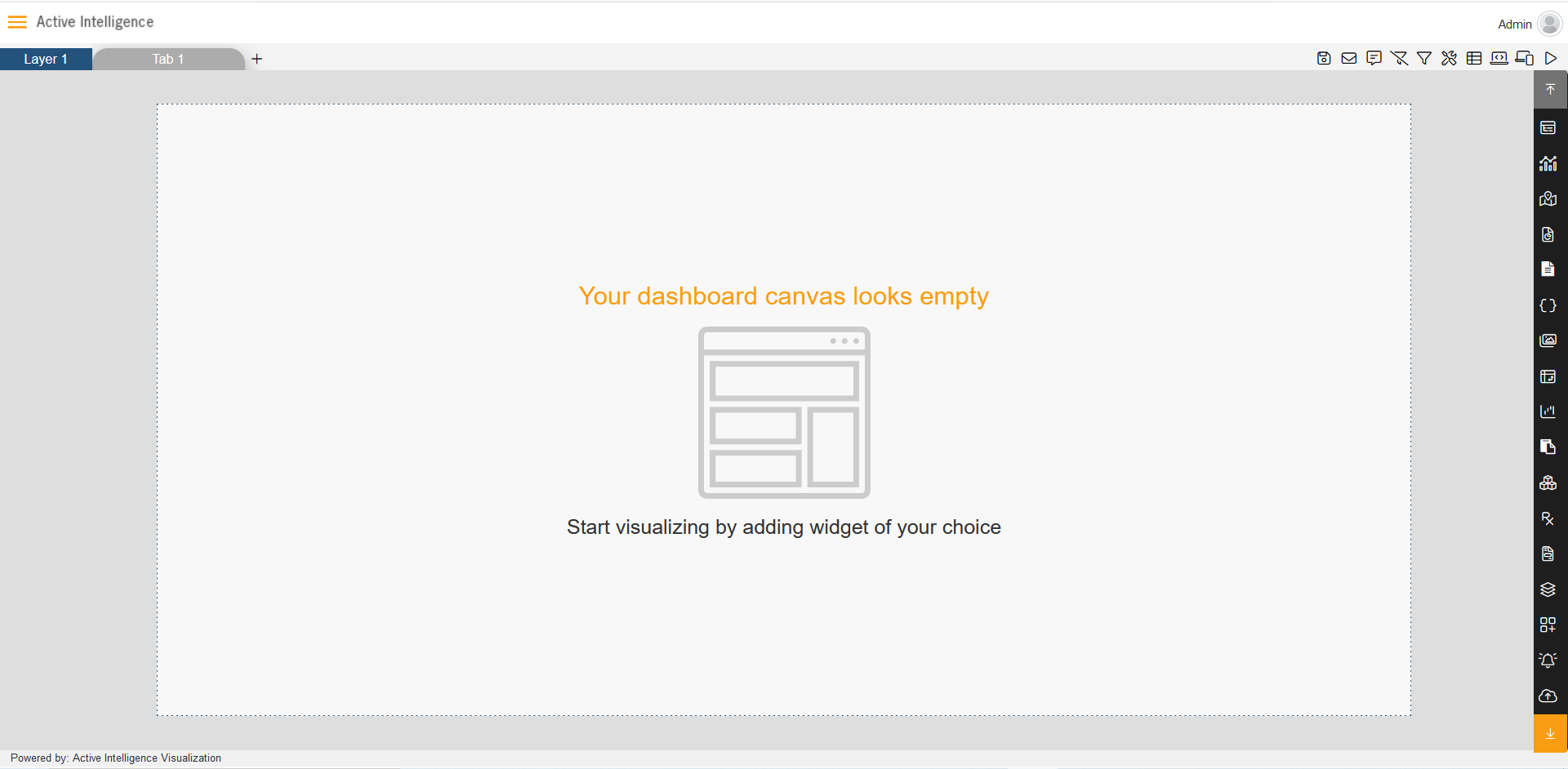
5. You will see an Empty Dashboard, As shown in figure below:

6. From Right Vertical Menu Select the chart Widget icon.
7. The Edit menu box appears as you click on chart icon. And a widget gets added in content place automatically in dashboard.
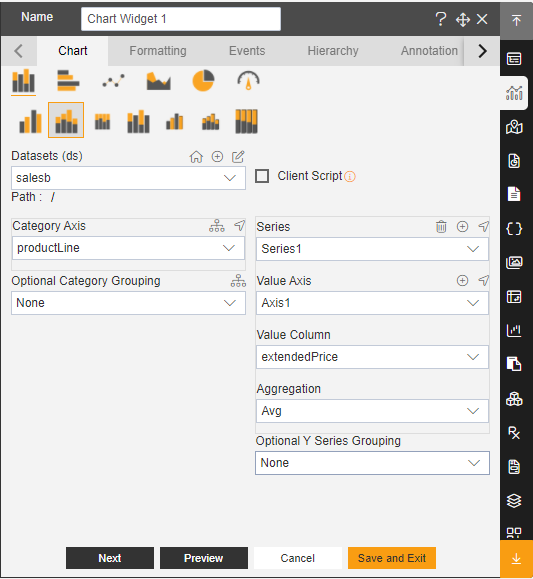
8. Enter Following details in chart controls:
Name: Product Line Data
Datasets: Salesb.ds
Category Axis: productLine
Value Column: extendedprice
Aggregation: Avg
9. Fill above details in edit box, As Shown in figure;

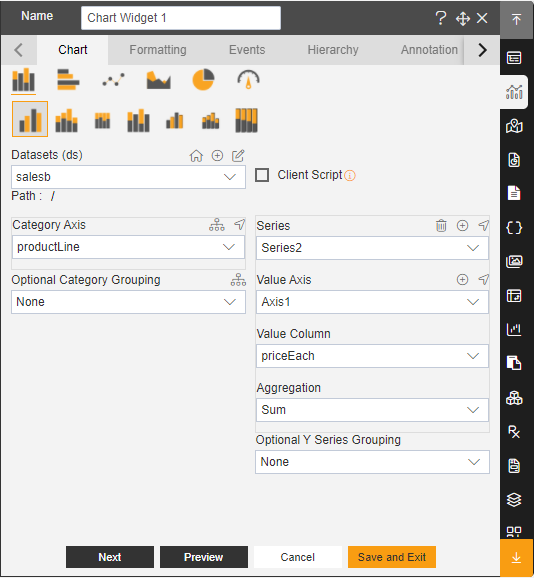
10. Click on Series and Add New Series:
Series: Series2
Name: Product Line Data
Datasets: Salesb.ds
Category Axis: productLine
Value Column: PriceEach
Aggregation: Avg

11. Click on Preview and Save and Exit.
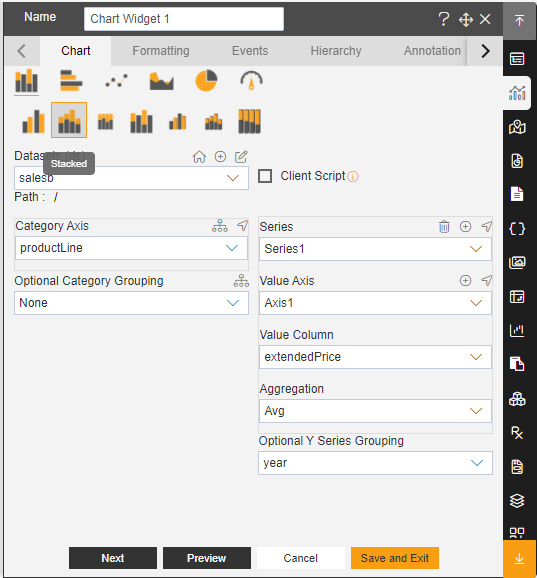
12. In Chart Property Click on Stacked Chart and enter the following Details:
Optional Y Series Grouping: Year
13. Fill above details in edit box, As Shown in figure;

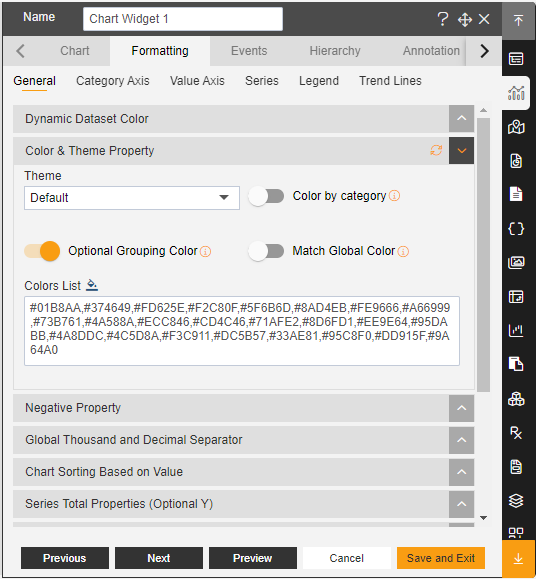
14. In Formatting Property and Click on General.
15. Enter Following Details in Color and Theme Property:
Theme: Default
Toggle Optional Grouping Color

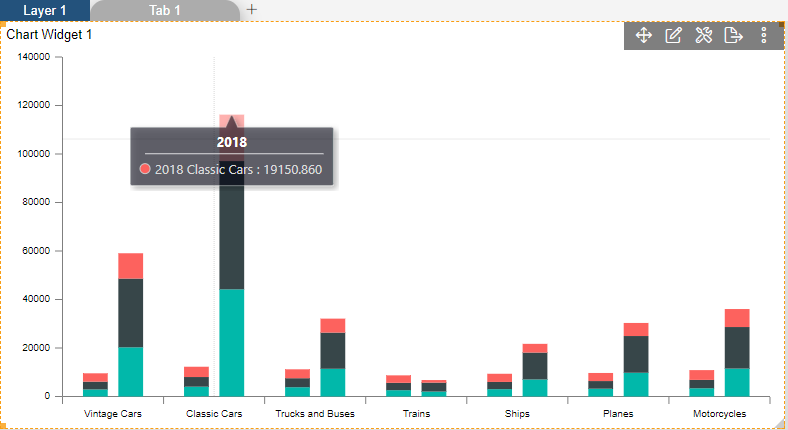
16. Now, match your Stacked chart with the below example, it should look like the figure below: