Table Body Properties
Click on following links to reach at the table theme settings:-
Table Body Properties

1. Click on hamburger icon.

2. Click on the Plus icon(+) in visualization tab and click on create button to create a dashboard.
3. The Edit menu box appears as you click on Table Widget icon. And a widget gets added in content place automatically in dashboard.
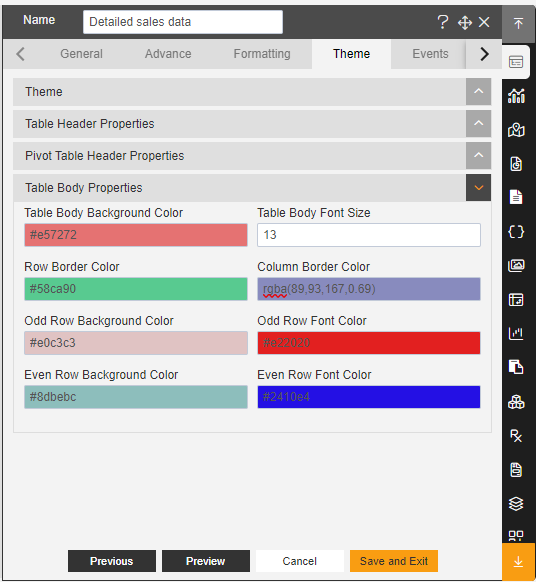
4. In Theme Property click on Table Body Properties.
5. Enter Following details in Table Body Properties.
Table Body Background Color: #e57272
Table Body Font Size: 13
Row Border Color: #58ca90
Column Border Color: rgba(89,93,167,0.69)
Odd Row Background Color: #e0c3c3
Odd Row Font Color: #e22020
Even Row Background Color: #8dbebc
Even Font Color: #2410e4
6. Fill above details in edit box, As Shown in below figure.

7. Click on Preview and Save and Exit.
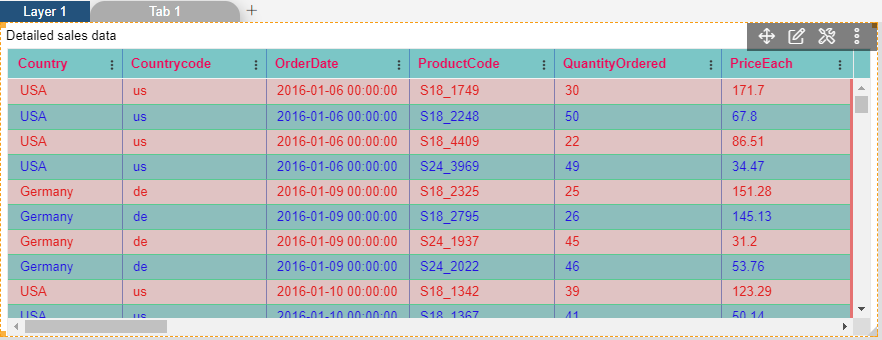
8. Now, match your Table Widget with the below example, it should look like the figure below: