Table Header Properties
Click on following links to reach at the table theme settings:-
Table Header Properties

1. Click on hamburger icon.

2. Click on the Plus icon(+) in visualization tab and click on create button to create a dashboard.
3. The Edit menu box appears as you click on Table Widget icon. And a widget gets added in content place automatically in dashboard.
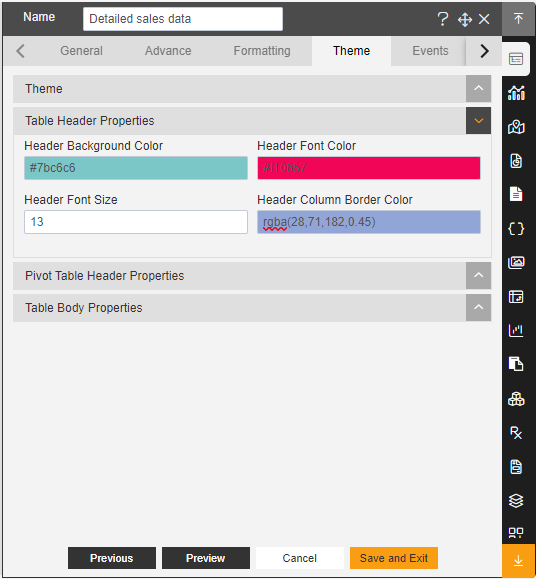
4. In Theme Property click on Table Header Properties.
5. Enter Following details in Table Header Properties:
Header Background Color: #7bc6c6
Header Font Color: #f10657
Header Font Size: 13
Header Column Border Color: rgba(28,71,182,0.45)
6. Fill above details in edit box, As Shown in below figure.

7. Click on Preview and Save and Exit.
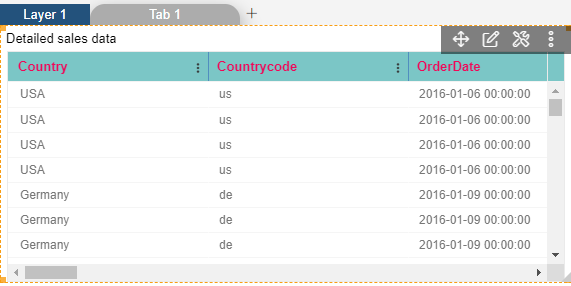
8. Now, match your Table Widget with the below example, it should look like the figure below: