Adding images to the Ad-hoc Reports in the AIV application
In the previous section we learned how to add chart widget to the Ad-hoc Reports. This section will teach you how to add images to your Ad-hoc Report.
In order to add an image to your Ad-hoc report follow the following steps:-
- You can insert an image below another widget like table.
- You can also create image on a new page as follows:-
- Drag and drop the image to empty area as shown above:
- Now click on
 to upload an image to your adhoc report.
to upload an image to your adhoc report. - This will open the following dialog box:-
- To select an image from your computer select
 and select an image and press submit to save it.
and select an image and press submit to save it. - You have now successfully inserted an image as follows:-
- In order to run the image widget click on Run in the topmost right corner as follows:-
- For this example, we select Run as HTML.
- Click on HTML which will open the following dialog box:-
- As the image has no parameters, just click on Send.
- The following image will be generated in HTML.
- You can change the template format from the BIRT Templates as follows:-
- If you want to save your image you can click on the save button
 at the topmost right corner below admin which will open the following dialog box:-
at the topmost right corner below admin which will open the following dialog box:- - You can give your own name in selected column, and select format as Report/Template and press submit button to perform save operation.
- If you want to change the settings of a widget click on
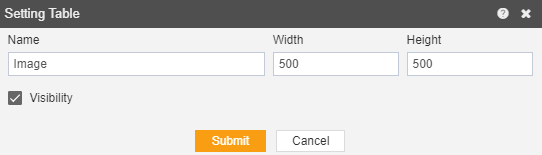
 below Run which will open the following dialog box:-
below Run which will open the following dialog box:- - Here you can change name, width, height and visibility of your image.
- Similarly press
 in order to delete the image widget.
in order to delete the image widget.








In the next section we will learn how to create annotations.
