Heatmap Chart
This document contains information on a feature Heatmap Chart. The Heatmap Chart is a
graphical representation of two-dimensional data where the values are represented with
gradient or solid color variations. The data points are rendered as Heatmap cells using
Scalable Vector Graphics (SVG) or canvas UI rendering.
In this document we are Creating Heatmap Chart widget in Other Chart. Using heatmap we can
represent data against 2 categories. For example, when we use bar or column chart, we can
represent sales value against one category axis where as here in heat map we can represent
sales value against 2 categories i.e. against country and productline.
Kindly follow below steps to learn how to create heat map:
1. Click on Hamburger Icon.
2. Click on (+) icon, from Dashboard tab.

3. The Create Dashboard Dialog box will pop up on screen. Enter Dashboard Name as shown in
Figure above.
4. Click on Create button after entering Dashboard Name in dialog box.
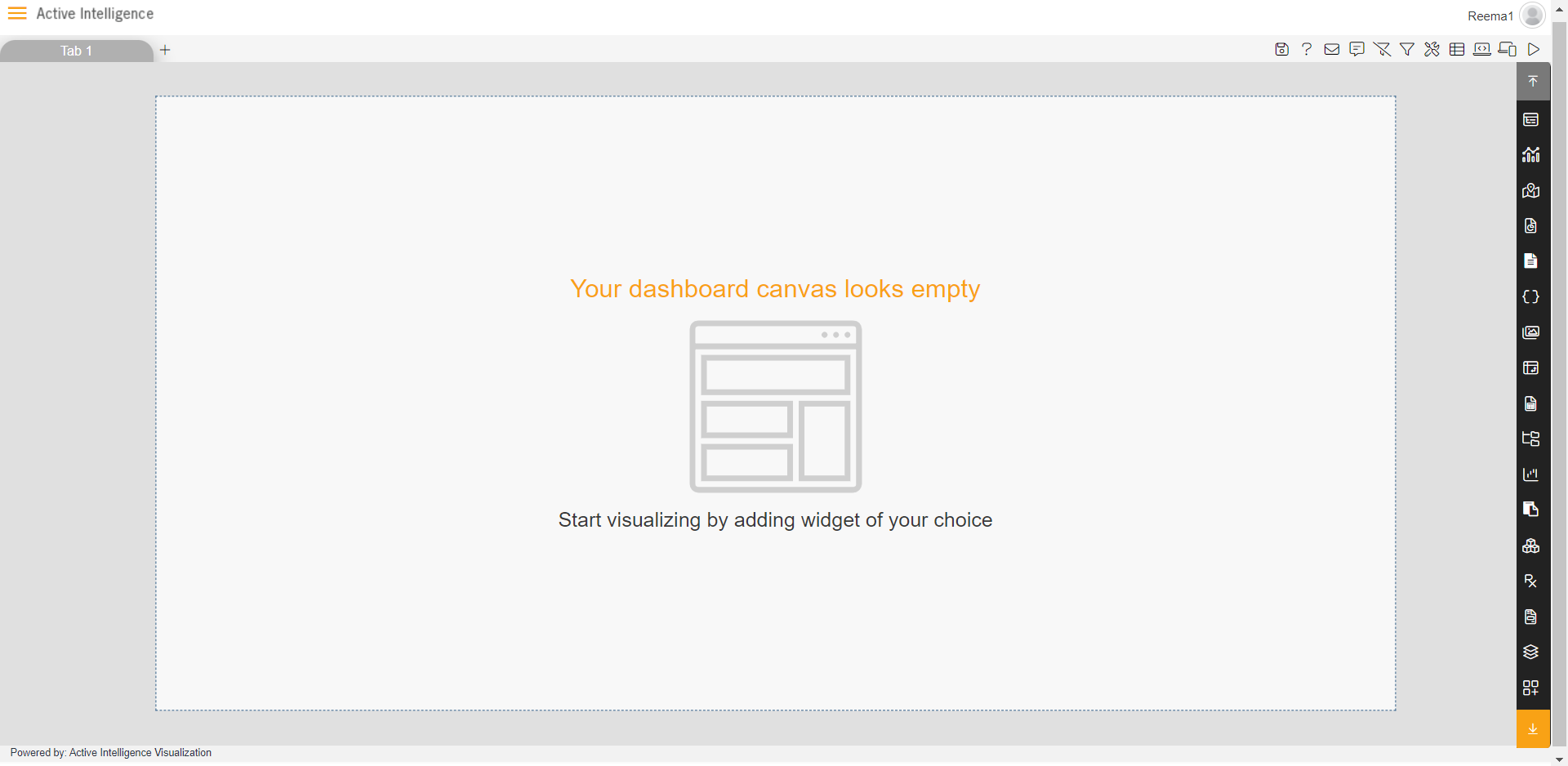
5. You will see an Empty Dashboard, As shown in figure below:

6. From Right Vertical Menu, Select the Chart widget, The Edit menu box appears as you click
on Heatmap in other chart icon. And a widget gets added automatically in dashboard canvas.
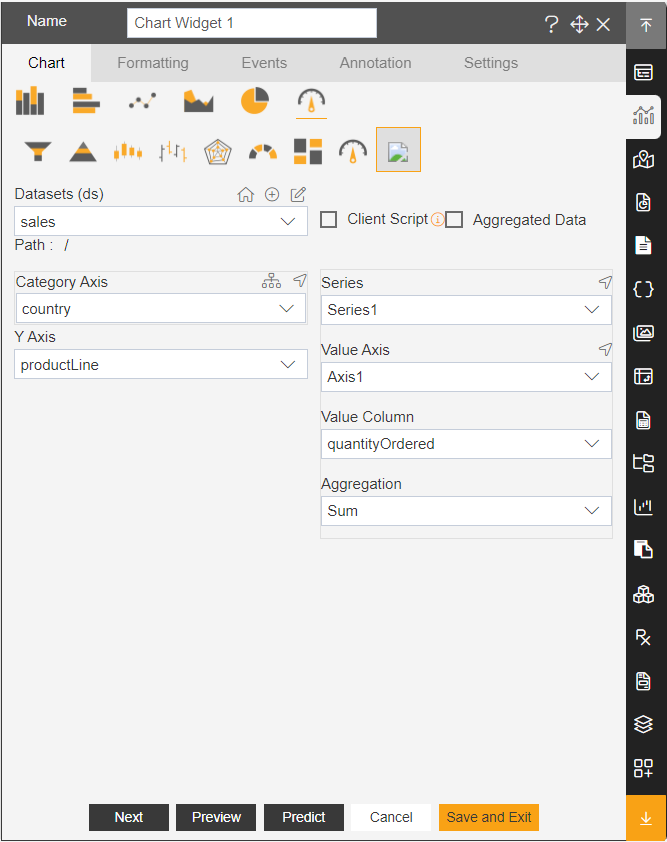
7. Enter Following details in chart controls:
Dataset: sales.ds
Category Axis: country
Y Axis: productLine
Value Column: quantityordered
Aggregation: sum
8. Fill above details in edit box, As Shown in figure below.

9. Click on Preview and Save and Exit.
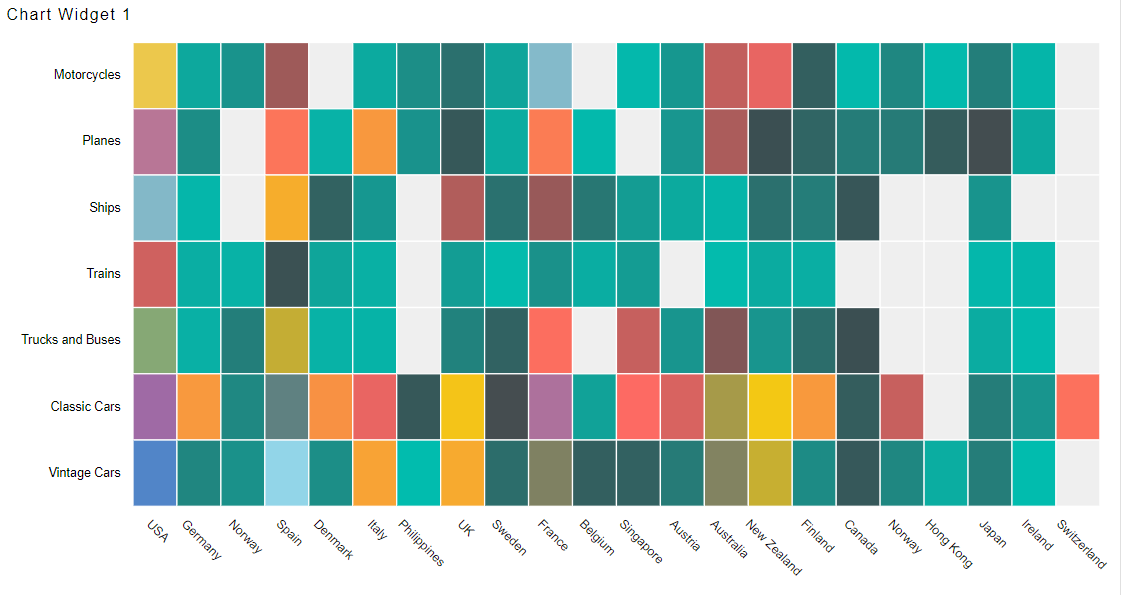
10. Now, match your Heat Map chart with the below example, it should look like the figure
below: