Filter Widgets and connecting to Datasets
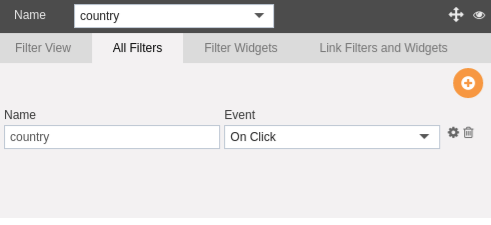
The All Filters Tab displays the list of all the existing filters in the AIV application as follows:-

Here we have filter named country which we have created for this example.
In order to associate filter with an event, follow the following steps:-
- As you can see in the above figure, we can also select the event on which the filter widget will be rendered from the dropdown menu as follow:-
- There are two types of events for Multi-Select filter:-
- On Change:- When the user changes a previously specified country.
- On Click:- When the user clicks on a specified country.
- For this example, we will select the “On Click” event from the drop down menu.
- In order to change the settings of the filter widget click on
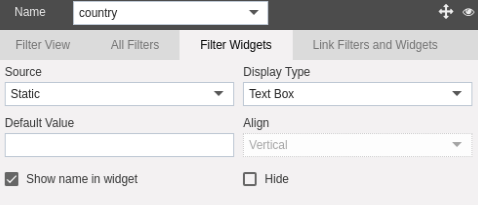
 or go to Filter Widgets tab which will open the following configuration menu:-
or go to Filter Widgets tab which will open the following configuration menu:-


In this manner, a user can view list of all the filters in the AIV application. In the next section, we will learn about Filter Widgets and how to link them to datasets.
