Annotation widget hover
This document contains the information of how to use annotations from the widget hover icon.
from the annotation icon user can annotate using lines, add a custom text, add image, and
download these changes in various output formats.
1. Login to AIV using valid credentials.
2. Create a new dashboard and prepare any widget. For demo we are explaining it using pie
chart.

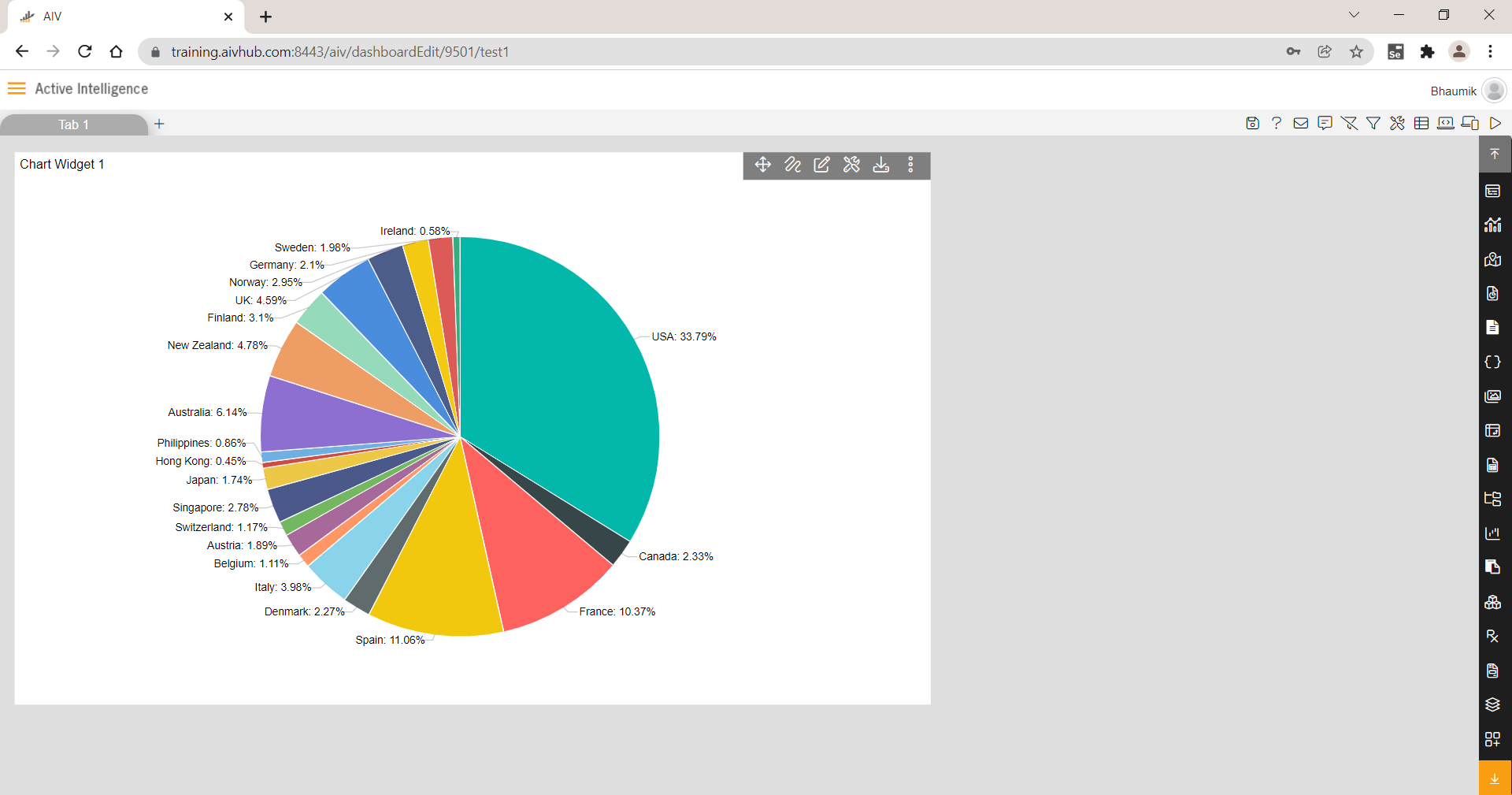
3. In order to use annotation icon in preview mode, click on setting icon of widget, go to
widget icon properties and uncheck the Hide icon in preview , moreover make sure show
annotation icon checkbox is selected by default.

4. click on save and exit button to save it and go to dashboard preview.
5. When you hover on widget you will see annotation icon,

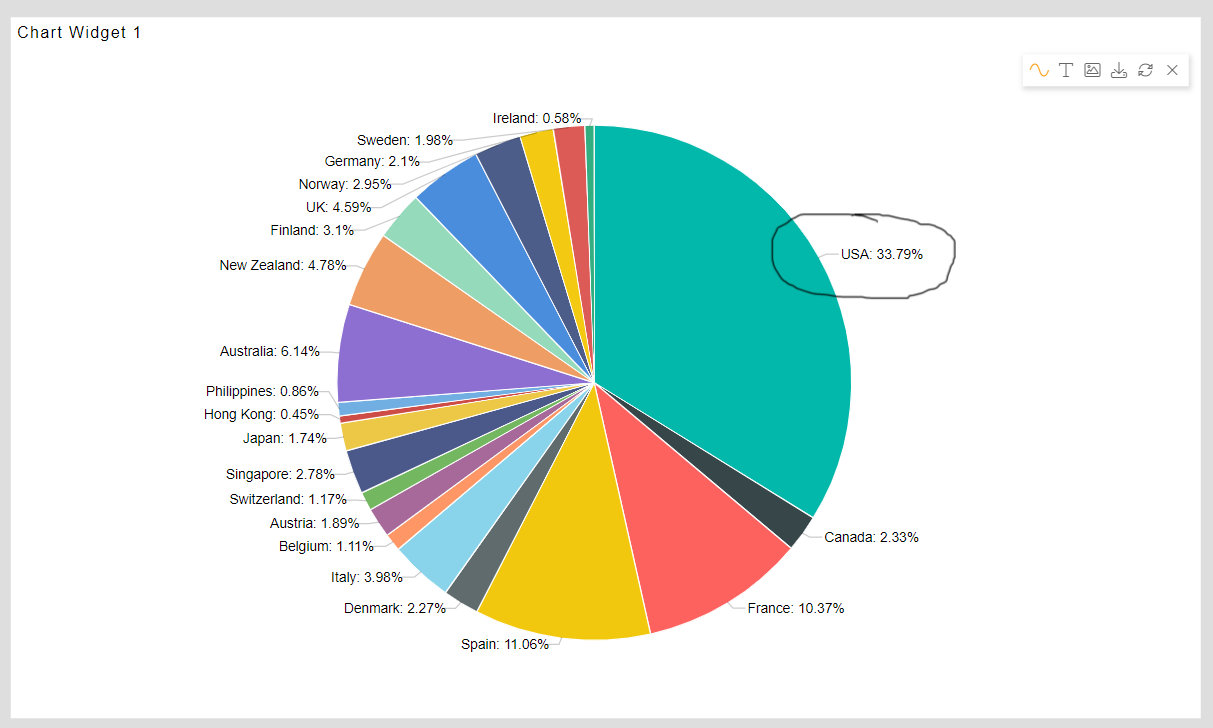
6. when you click on annotation icon, you will see various options listed as;
-Annotate
- Text
-Image
-Download
-Reset
-Cancel
Just hover on these icons and you will see tooltip for every options.

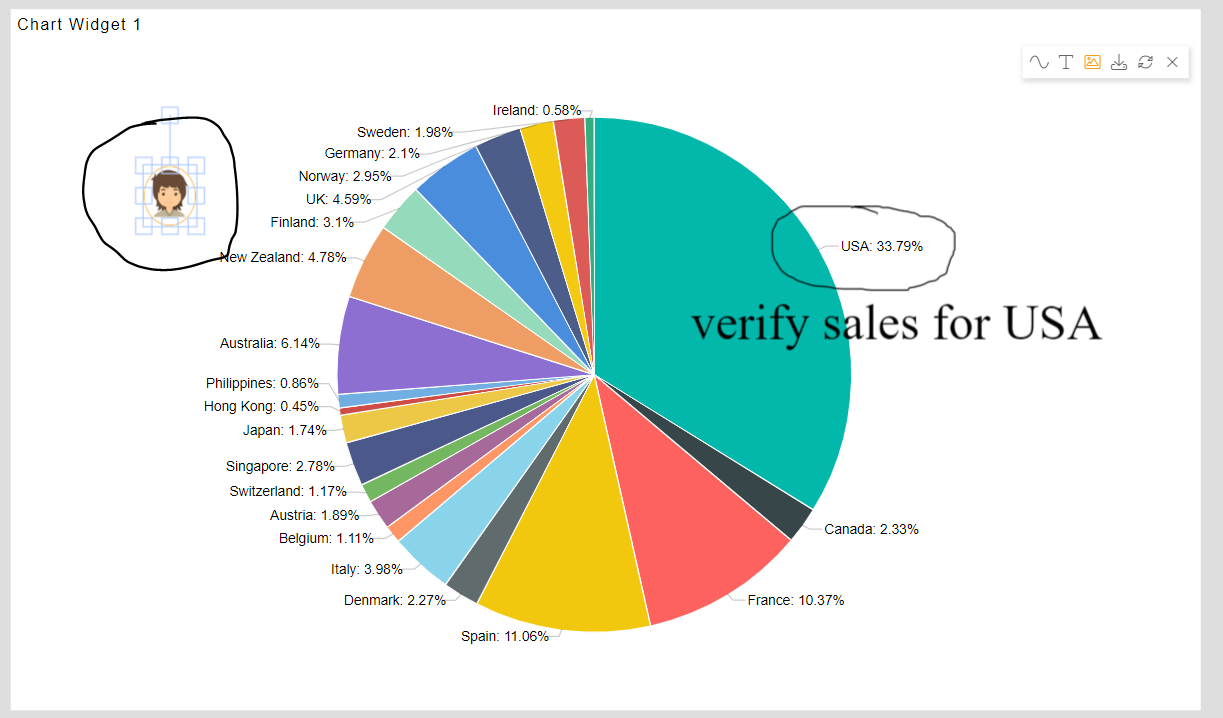
7. By Default, annotate option is selected, by using this you can highlight specific portion
of widget just by drawing over it. To annotate over country USA, press left click of mouse
and just draw as you want.

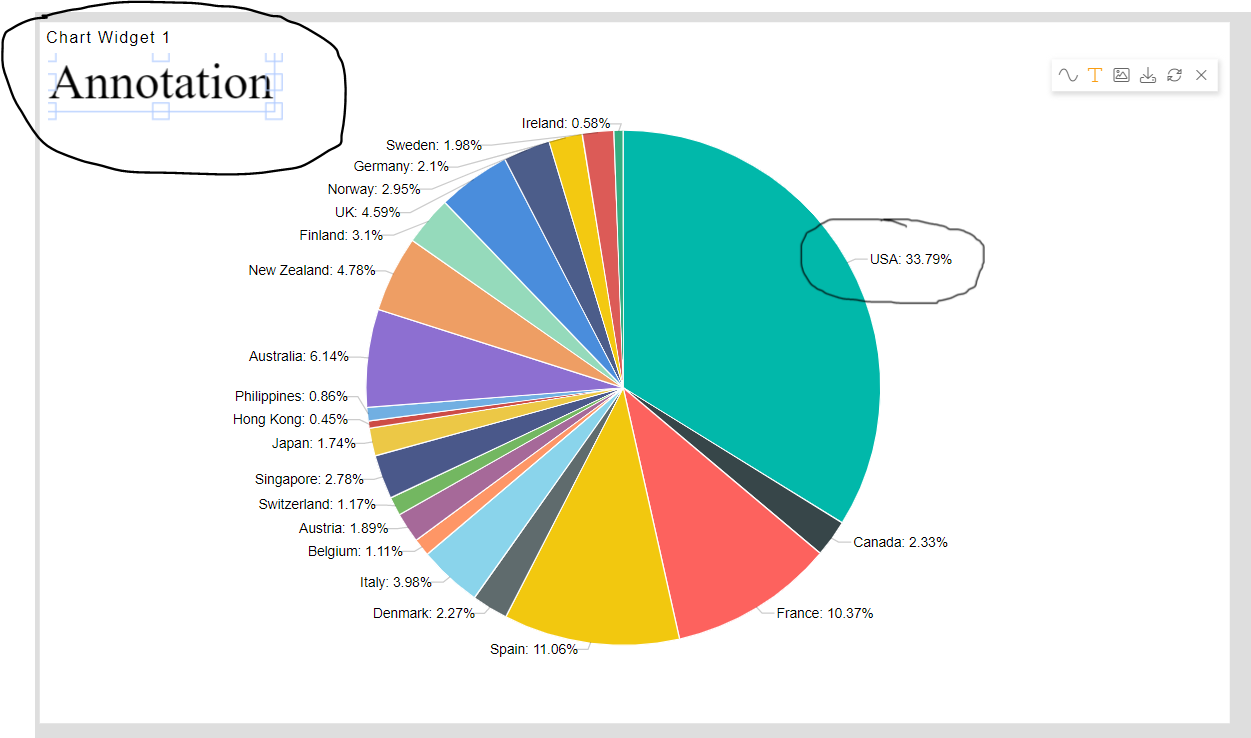
8. To write custom text, click on Text icon from annotation list and sample text field will
be added on widget area as shown in below screen.

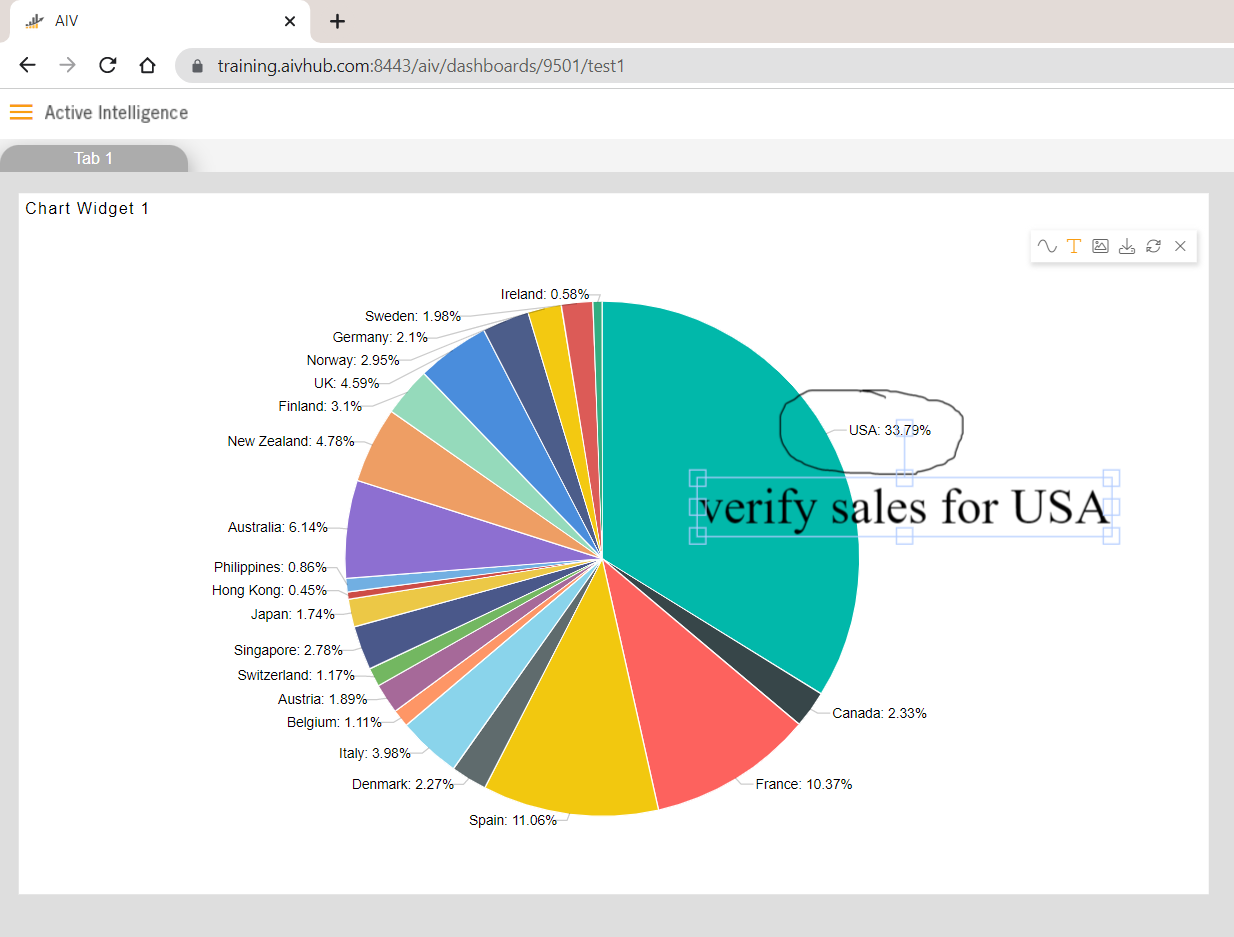
9. Just select that text and you will see a cursor blinking in that text box, just write
down any text you want as shown in below image. Also you can drag and drop this text box at
any location.

10. Next icon is image, when you click on image icon, gallery window will open, in that
window you will see 2 options, one is to select any image from symbol library available in
AIV and the other one is images already uploaded in AIV.


11. User can search and add required image here, just select one image and click on Add
button and image is added in widget area as shown in below image:
-Also user can move this image using drag and drop

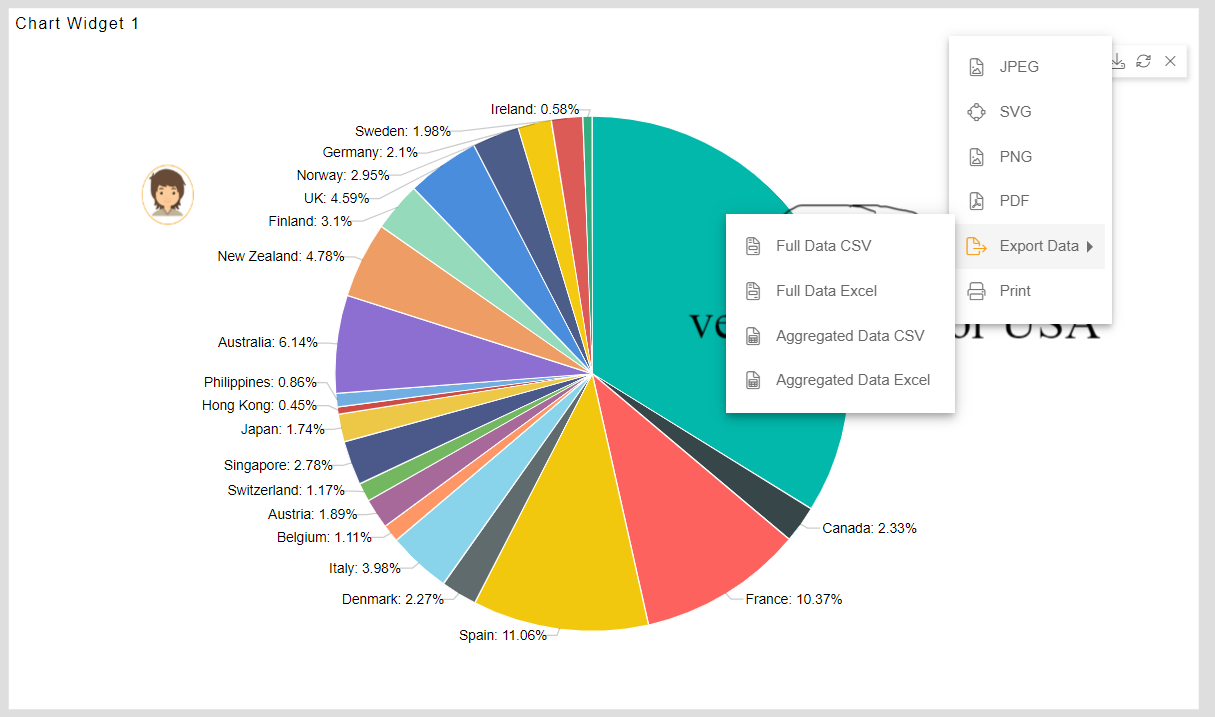
12. Next is download icon, using this feature, user can download image and data used in this
widget. There are many options to export these changes with widget in image and export
underlying data as full and in aggregated form in csv and excel format as shown in below
image.

NOTE: Export data options depends upon type of widget used.
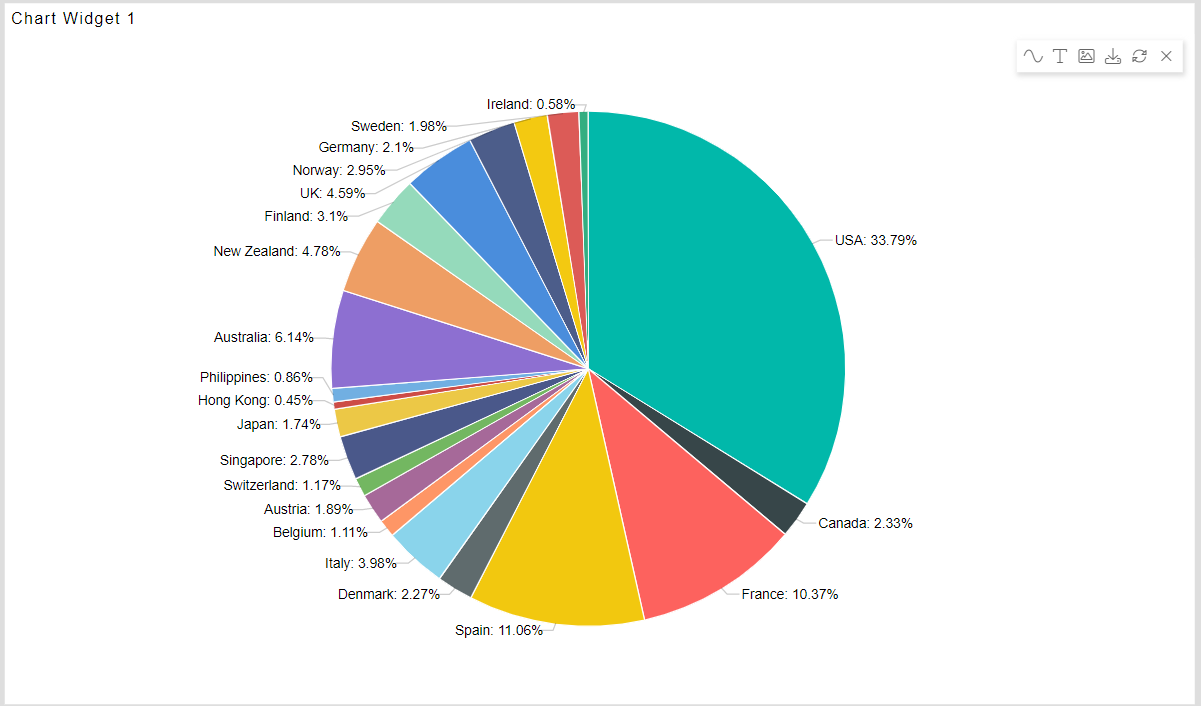
13. Next is reset button, when clicked, all the changes applied using annotation options
will be removed as shown in below image.

14. And if you want to close this annotation options from preview, just click on cancel
button and annotation list will be closed.
